
Estimated reading time: 8 minutes
Building an eCommerce website is one thing, but making it rank well on search engines is another big project. Generally, eCommerce optimization strategies are similar to traditional SEO, targeting relevant keywords and using descriptive URLs.
However, there are specific site design methods that help improve your eCommerce website’s ranking.
Related Links
Below, we’ll cover the benefits of having better eCommerce rankings. This article also shows several methods and tools to optimize your eCommerce website design to help rank your site higher.
Why eCommerce Rankings Matter
Higher rankings are essential to attract more traffic to your website. In fact, more than 25% of internet users click the first organic search result, while the tenth position reaches only a 2.5% click-through rate.
Having more traffic may also generate more leads, which can increase the revenue of your eCommerce business.
Additionally, acquiring top results on search results helps enhance your business image. It’s because visitors generally believe Google’s algorithm displays the best pages at the top of search results.
How To Optimize Your eCommerce Site Design
Here are eight optimization strategies for your eCommerce site design to help improve your website’s ranking.
1. Fix Site Errors
Site errors like bad gateway issues affect SEO because they indicate poor user experience (UX). That’s because UX is one of the main Google ranking factors. Meaning the search engine will rank the website lower if it has errors.
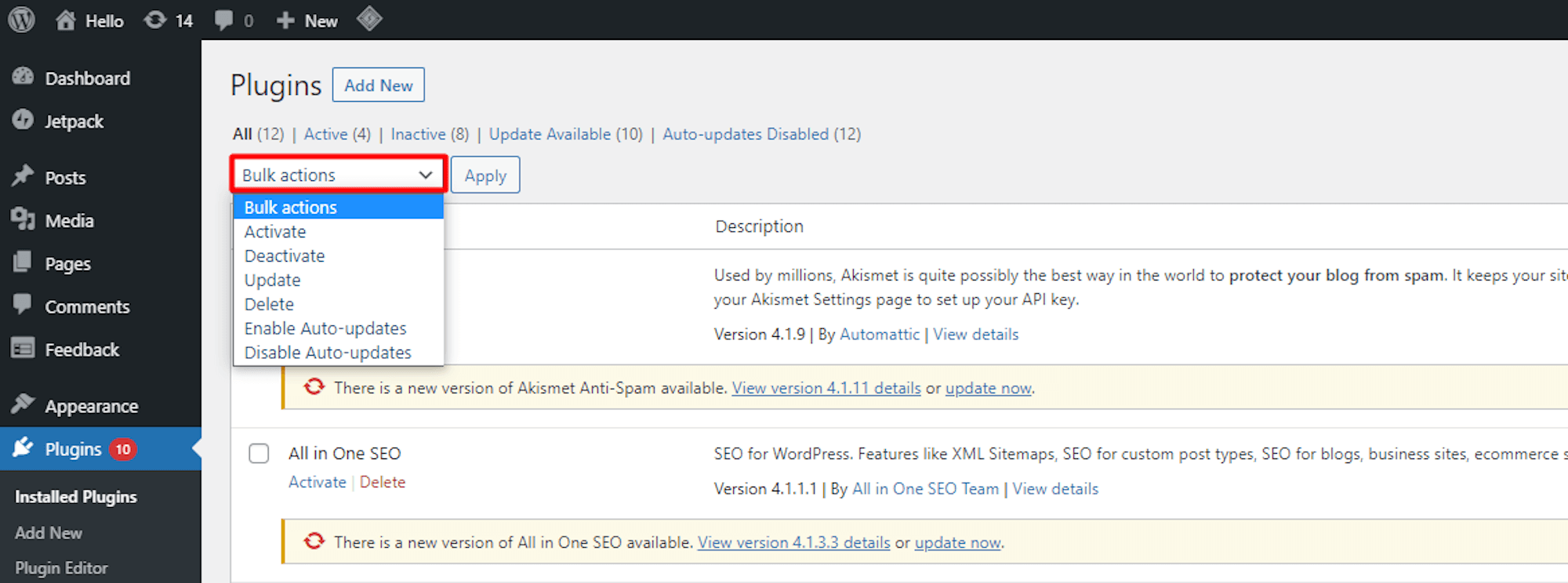
One way to fix a bad gateway issue is to check whether there is a conflict with plugins or themes.
Disable your plugins by selecting Deactivate on the Bulk Actions menu. Then, reactivate them one by one while refreshing your eCommerce website to see which plugin caused the issue.

2. Improve Site Navigation
Site navigation plays an important role in improving UX. An organized website structure helps customers quickly find products they want and make the website more appealing, increasing visit duration.
Here are some elements to help optimize your site navigation.
Navigation Menu
A short and clear navigation bar helps search engines and users read through it faster, as they don’t have to scan lots of options.
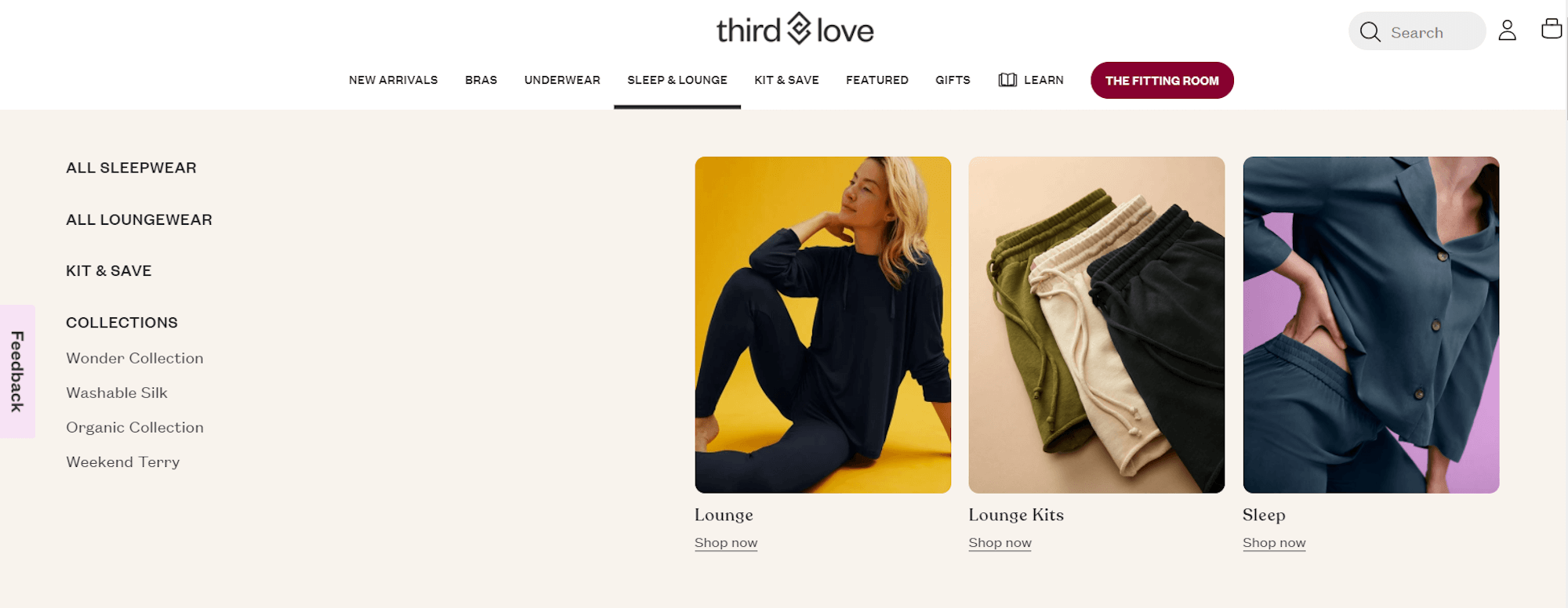
In case you have many items to add, create drop-down menus to avoid clutter. You can also use images to make the menu bar appealing and user-friendly.

Sitemap
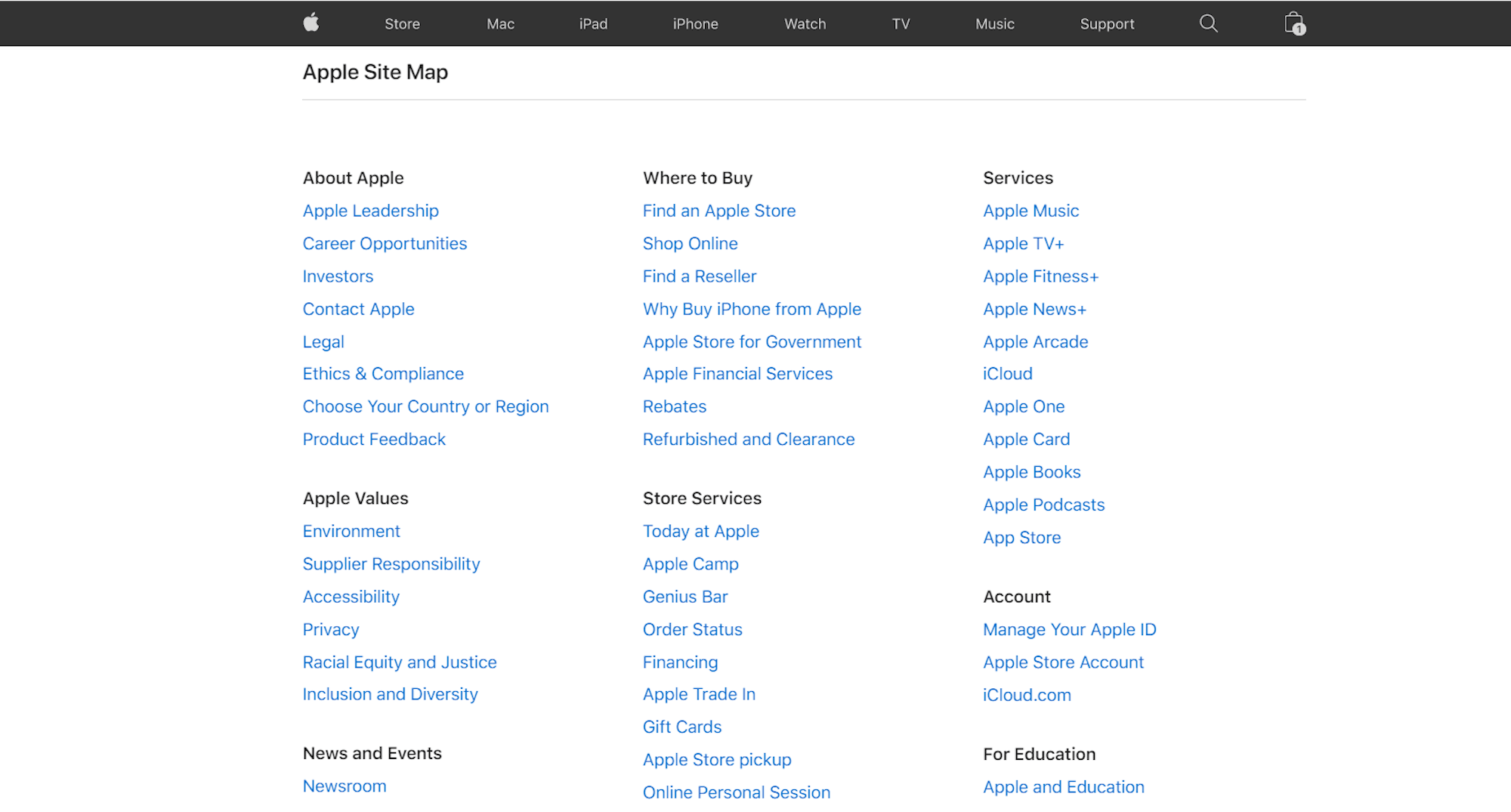
A sitemap helps map out important pages in your website so that visitors and search engines can navigate your site effectively. Generally, an HTML sitemap is visible on the website footer, but some brands like Apple make an entire page for the sitemap.

One easy way to add a sitemap on WordPress sites is using Elementor. Just drag and drop the Sitemap block, then adjust it based on the pages you want to include.

Internal Links
Internal links refer to linking one page to another within your website.
There Are Several Ways To Use An Internal Linking Strategy On Your eCommerce Website:
- Add links to your most important categories and product pages on your homepage. These can be best-selling products or products for sale.
- Incorporate subcategory links on category pages.
- Display other product recommendations on every product page.
- Add product links in your blog posts.
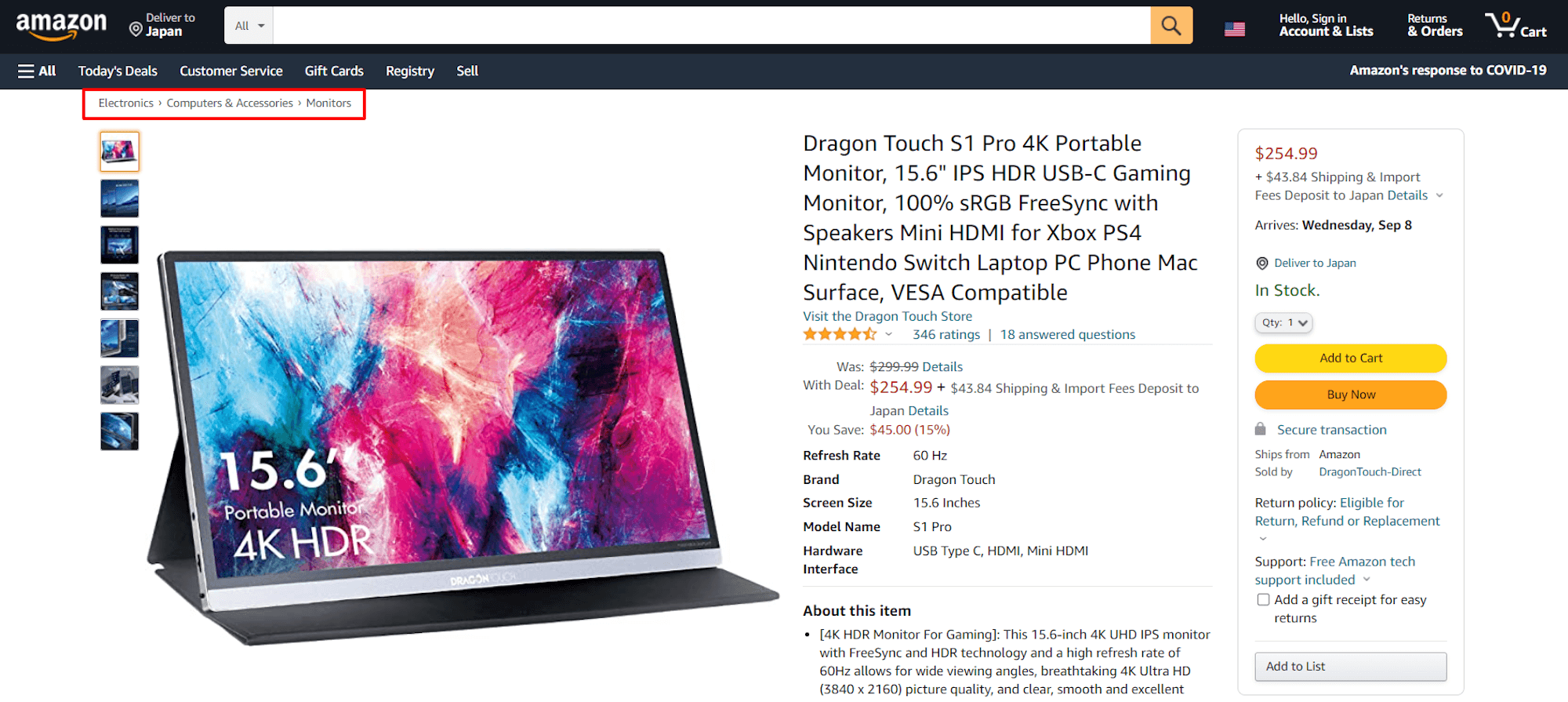
Breadcrumbs
A breadcrumb is a navigation aid that shows visitors where they are on a website.

Therefore, breadcrumbs make you communicate with Google more effectively. It helps the search engine show visitors where they will land on your website and decide if the search result is relevant.
If you use WordPress, install a plugin like Breadcrumb NavXT to add breadcrumbs to your website.
3. Optimize the Site for Mobile
52% of consumers purchase products online using their mobile phones. However, only 13% of websites can maintain the same position for a particular search across all devices.
A site that isn’t mobile-friendly may move down one or several places in the mobile search results, although it appears in the top results on desktop.
To optimize your website for mobile, pick a mobile-responsive theme and template. Generally, the e-commerce web developer will inform you about these features in the description. If not, paste the website demo link to Google’s Mobile-Friendly tester to check whether the theme is mobile friendly.
4. Leverage Blogging
Including keywords on copies and product descriptions is one way to get traffic and rank high. And with high-quality blogging, you can naturally target more keywords.
Moreover, blogging can be the key to building a solid customer relationship. Quality information makes you look more reliable. In fact, 81% of online consumers trust the information provided in blogs.
One eCommerce website that has an excellent blogging strategy is ThirdLove. This lingerie brand writes topics around its niche, like bra style and lingerie care guides. To have content variation, it also includes customer reviews through a series of interviews.
When blogging, a rule of thumb is to optimize the visuals by adding keywords in the file names and alt text to help search engines crawl them.
5. Reduce Page Loading Time
Loading time has an essential role in your SEO success. First, it’s one of the ranking factors on the Google algorithm. Also, users tend to leave a website if the loading time takes more than four seconds, resulting in a high bounce rate and indicating bad UX.
There Are Several Tips To Increase The Website Loading Speed:
- Choose a hosting provider that guarantees at least 99.90% uptime to the site is available for visitors at all times.
- Pick the correct hosting type for your website traffic.
- Minimize the sizes of your images, videos, and files.
- Avoid installing too many plugins.
- Use a content delivery network (CDN) like Cloudflare.
6. Make The Website Accessible
Making your eCommerce site design accessible ensures that there are no barriers for people with disabilities to access your website. For example, creating videos with captions help hard-of-hearing users understand the videos.
Here Are Some Other Practices To Make Your Website Accessible:
- Use large or enlargeable texts and images to help visually impaired people.
- Avoid flash effects to make your website safe for users prone to seizures.
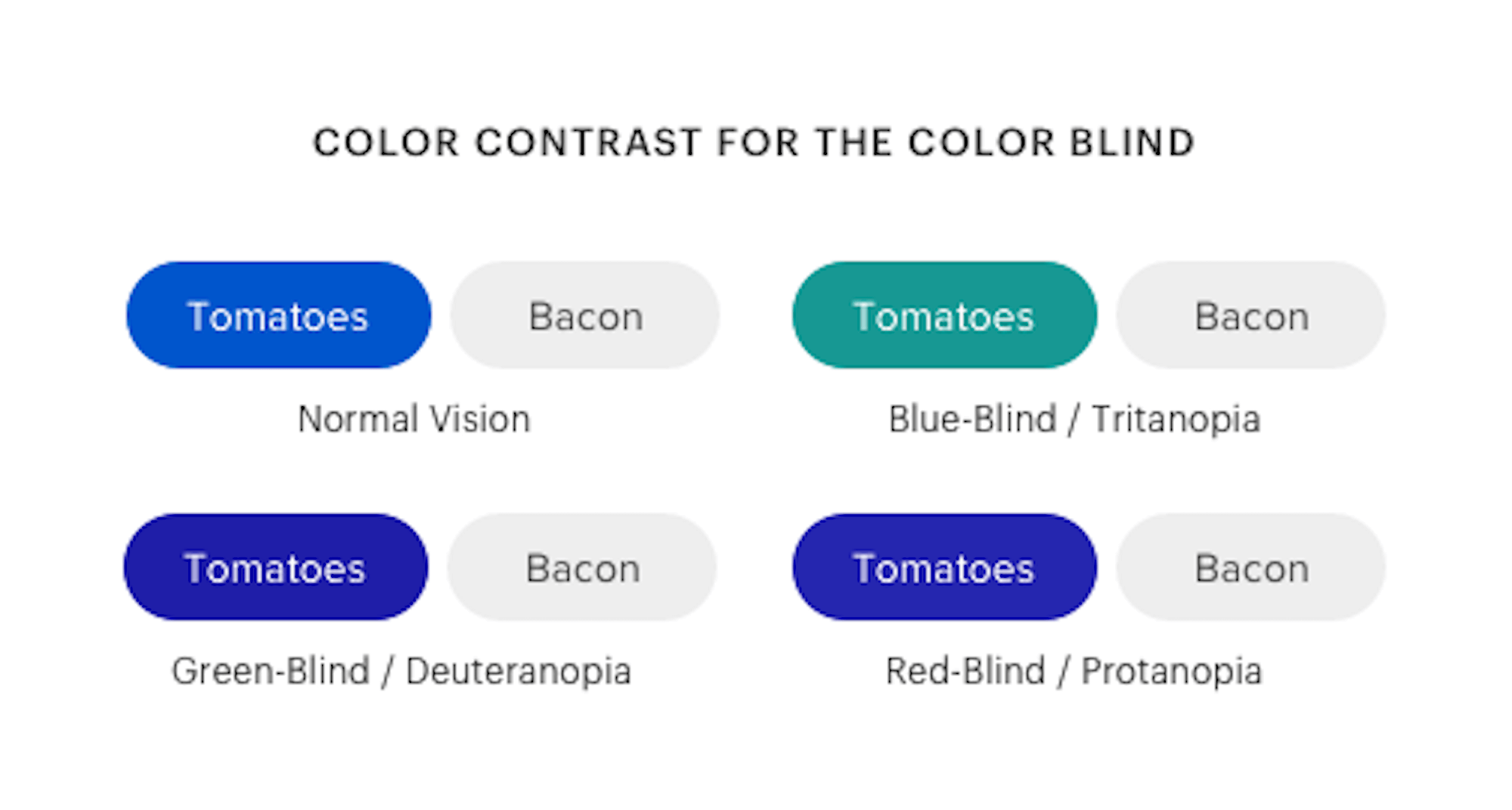
- Differentiate colors for buttons and links to ensure that color-blind users notice them.

Consider visiting Web Content Accessibility Guidelines (WCAG) for more guidelines on making your website accessible.
7. Focus On The Structure
Whatever creative designs you have on your website, it’s still important to apply SEO basics when optimizing it.
One of them includes using proper headings on your pages. Headings show the text structure, guiding readers through the page.
A rule of thumb is to have concise headings up to 60 characters. They also improve accessibility since a screen reader can identify and read them.
Another structure you should pay attention to is the URL structure. An SEO-friendly URL is short and descriptive, meaning it contains keywords and represents the pages. For instance, the URL on Apple’s iPhone 12 Pro is https://www.apple.com/iphone-12-pro/.
8. Optimize Conversion Rates
Conversion rate optimization (CRO) is a strategy responsible for increasing conversion rates. When combined with SEO, CRO can also improve the UX, resulting in higher rankings.
The first step in CRO is to map the visitor journey through your eCommerce website. A tool like Google Analytics can provide user behavior reports, including average time on page and most-viewed pages.
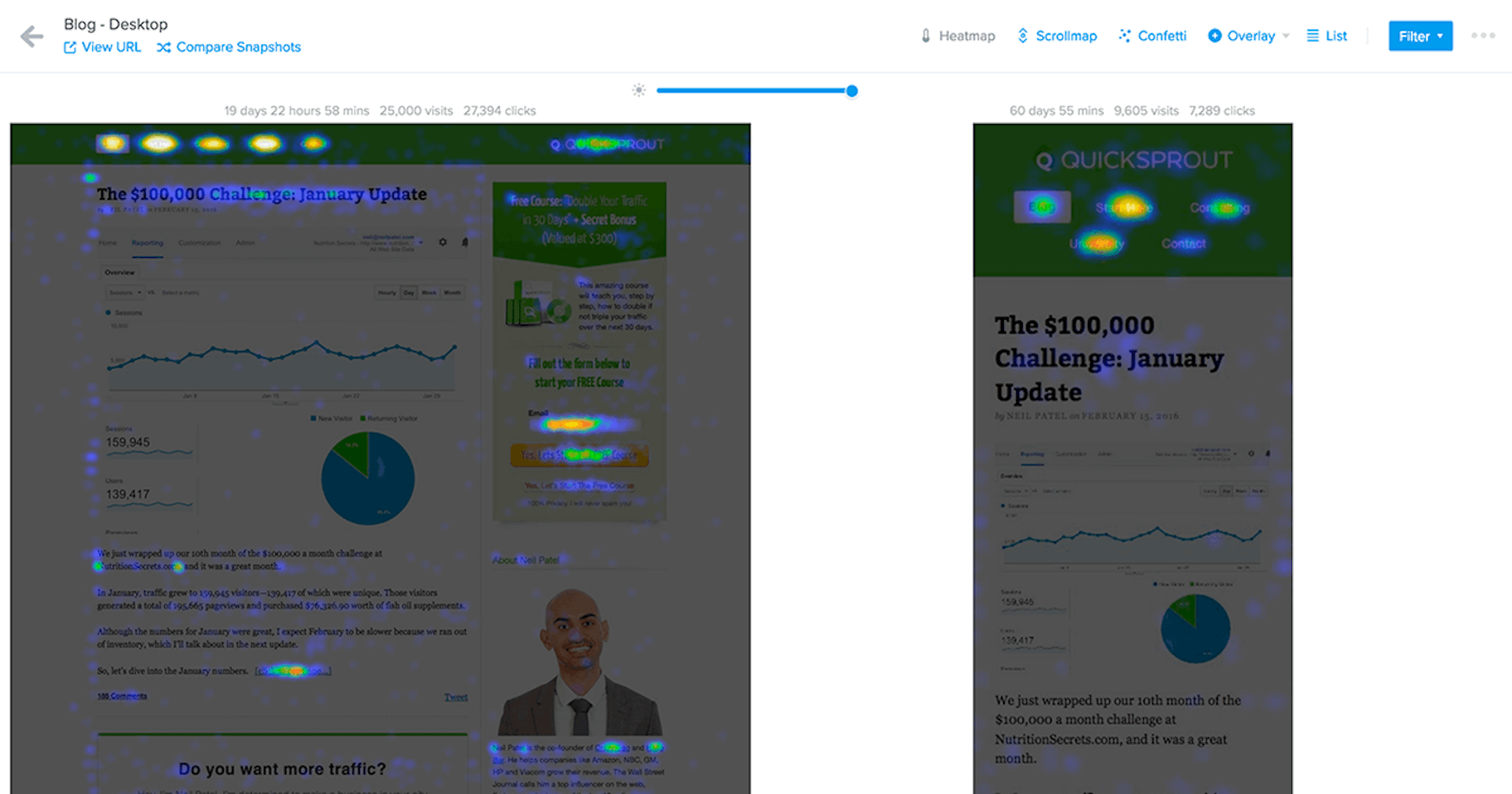
Then, analyze the heatmap report to know which areas draw the most attention. These areas are ideal for placing elements like CTA buttons and images. Next, conduct A/B testing to compare different versions of a web page.
Tools that help you generate heatmap reports and A/B testing include VWO and Crazy Egg.

Conclusion
Higher rankings on search engines result in more traffic, leads, and revenue for your eCommerce business.
Thus, it’s essential to optimize your eCommerce site design to increase your website ranking. We’ve covered eight ways to do so:
- Fix website errors.
- Improve site navigation by using a straightforward navigation menu, sitemap, internal links, and breadcrumbs.
- Make the website responsive.
- Integrate blogging.
- Speed up the page loading time.
- Ensure that the website is accessible.
- Pay attention to the URL and page structures.
- Optimize conversion rates.
Hopefully, this article will help you optimize your eCommerce website design and improve its ranking. Good luck!

