Estimated reading time: 7 minutes
Today we are going to discuss building a React.JS E-Commerce Website. If you have any questions please use the form at the bottom of the post.
If an E-commerce development idea is on your radar to intensify sales and grow business boundlessly, you jumped on the right bandwagon. According to industry calculations, the retail E-commerce market is growing at an unprecedented rate globally, wherein all the nations will experience substantial growth by 2027.

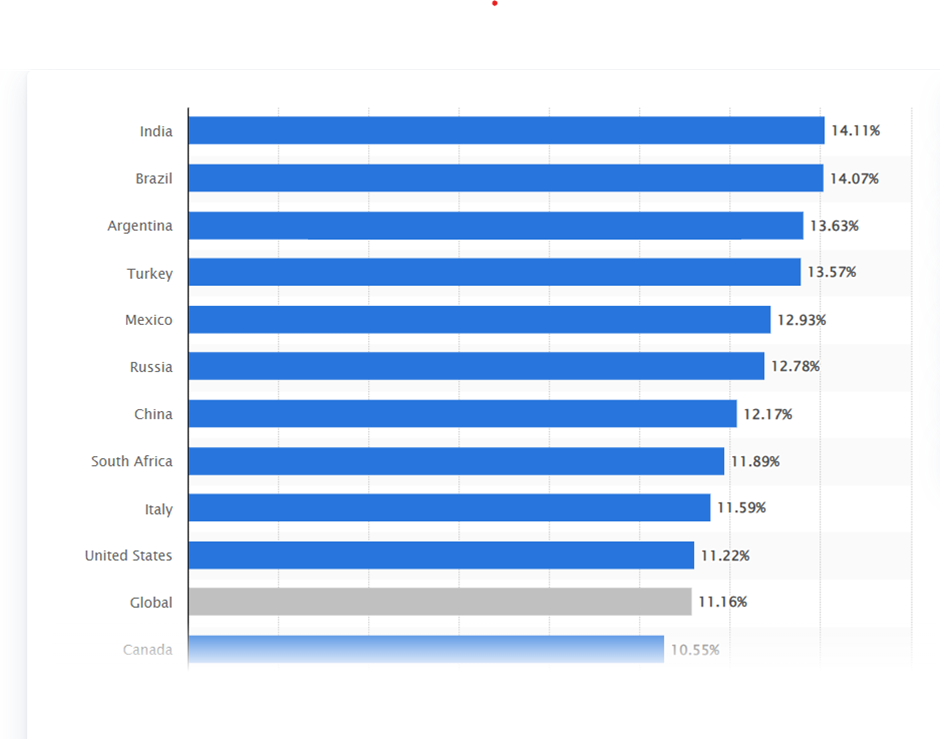
The E-commerce market growth is accompanied by a rise in E-commerce sales and revenue projected to reach around $8.1 trillion by 2026, and revenue shows an annual increase of 11.7%, respectively. The accelerated shift towards online shopping is another factor boosting businesses to build an E-commerce store. However, the online shopper behavior also states that users abandon the website forever if the website performs slow, crashes during peak traffic, and is not mobile-responsive.
It signals entrepreneurs interested in E-commerce development should be particular with technology stack selection as it plays a vital role in getting user-friendly, high-performance, and intuitive E-commerce stores. Industry experts suggest that React.JS is the best technology for E-commerce development following the industry’s best practices.
As an E-commerce store comprises various react components such as search, checkout, order, and more, React.JS makes it easy to manage components, bind data, render HTML content and services, and manipulate DOM. Still, this information needs to be more convincing for businesses before they hire react.js developers and see React.JS as the future of their E-commerce store. Realizing this need, how E-commerce stores should consider React.JS and the platforms that can be opted for building E-commerce websites with React.JS are explained in detail. Let’s dive in!
Related Links
How React.JS facilitates E-commerce development?
React.JS- the JavaScript library is popular for building user interfaces, native apps, and web browsers. It offers several advantages that make E-commerce development plain sailing. Let’s see how you can easily and quickly build a modernized E-commerce store using React.JS:
Fast and Efficient
React’s virtual DOM (Document Object Model) is a lightweight representation of real DOM that helps track changes when the app is updated and then updates only that part of the application that’s changed through a comparison of real DOM and virtual DOM.
This approach for updating DOM is efficient as it minimizes the number of updates required to make to the real DOM, which leads to faster rendering. This results in fast load times and a smoother user experience, which is critical for E-commerce websites. The components’ re-rendering is prevented using shouldComponentUpdate and PureComponent strategies, which boost E-commerce performance.
Reusable React eCommerce Components
With modular design, React.JS promotes reusable UI component usage across different applications and projects. The component-based architecture of React.JS enables reusable UI component creation that is reused to serve another purpose.
It is particularly beneficial for E-commerce, where various elements in product listings, filters, and shopping cart components can be used across different pages or sections of the site. Adding items, removing items, and total cost calculation elements are reused in the shopping cart, checkout page, or wishlist.
Scalability
React’s modular and eCommerce friendly component-based architecture, server-side rendering, state management libraries, the rich ecosystem of third-party libraries, and unidirectional dataflow make it easier to scale and maintain the application as it grows.
E-commerce websites often need to handle high traffic volumes, especially during sales events or holiday seasons where React.JS helps. Performance optimization tools also help identify and resolve bottlenecks as the website scales. Therefore, hire React.JS developers to ensure the long-term scalability and maintainability of E-commerce applications.
SEO-Friendliness
React supports server-side rendering (SSR), which generates HTML content for web pages that search engine crawlers can easily read and index. It is indeed for SEO because it ensures that E-commerce’s product listings, categories, and content are discoverable by search engines.
Pre-rendering pages by SSR improves loading time, dynamic rendering of content, SEO-friendly URL creation, and schema markup implementation facilitated by React.JS improves search engine ranking of the site. This way, React.JS developers provide a strong foundation for SEO-friendly E-commerce website development.
Third-Party Integration
SMBs also need to build E-commerce websites that provide additional features, functionality, and services to enhance user experience, streamline operations, and improve overall business performance. Instead of making all the functionalities from scratch, when businesses integrate them using third-party APIs, it saves development time and cost.
React easily integrates with third-party libraries, APIs, and payment gateways, facilitating the connection with essential E-commerce tools and services. However, businesses should carefully evaluate and choose the right integrations based on business-specific needs and goals.
Responsive Design
More than 60% of E-commerce users access the store using mobile phones, which makes it essential to make the store responsive. Cross-device compatibility offered by React enables responsive web development that works seamlessly across a wide range of devices, including desktops, laptops, smartphones, and tablets.
The adaptive layouts adjust based on the screen size so that the content and design of the E-commerce site look and function optimally everywhere. Touch-friendly interactions and gestures like swipe, pinch, and tap are also created to enhance the mobile shopping experience.
PWA development
If SMBs want to build PWA that enables faster access to E-commerce stores without downloading the application, take a step ahead. React allows businesses to combine the best of both worlds- website and mobile app experiences users seek most. React facilitates an app shell creation that loads instantly and serves as a container for content. Businesses can deliver a consistent and best experience when users navigate between pages.
When React.JS is used with service workers, the app is powered by background processing, caching, and offline capabilities. With React, businesses can cache assets, including product listings and images, so that users can browse E-commerce stores offline or on a poor network. Push notification service integration allows sending personalized notifications to the users.
To achieve these advanced capabilities, it’s essential to hire dedicated ReactJS developers who can harness the full potential of this powerful technology.
Which Platforms Are Used For E-Commerce Development With React?

React is an ideal solution for E-commerce development. Still, it’s worth considering it with other technologies like Node.js for server-side development and various E-commerce-specific platforms to build a comprehensive solution. E-commerce development with React is facilitated by multiple open-source and commercial platforms that offer compatibility and integration with the React library. Here are some popular E-commerce platforms that can be used in combination with React:
Magento: It’s a highly customizable open-source E-commerce platform that can be integrated with React to build a modern, responsive online store. Magento offers a wide range of features and extensions, making it suitable for businesses of all sizes.
WooCommerce: It’s a WordPress plugin known as one of the most popular content management systems (CMS). It can be combined with React to create a fully functional and customizable E-commerce site. WooCommerce is known for its simplicity and flexibility.
Shopify: A user-friendly, hosted E-commerce platform that doesn’t provide direct integration with React but allows building React-based storefronts to enhance the functionality and design of the store.
BigCommerce: A cloud-based E-commerce platform that offers headless commerce capabilities paired with React to create a customizable and scalable online store. BigCommerce provides various themes and APIs for integration.
Wrapping it up
E-commerce development is different from the work of an average Joe. It requires a systematic approach, strategic planning, the right tech stack selection, and proper execution by the best-in-class React.JS developers. As explained, React.JS provides everything developers need to build, design, test, and launch excellent React.JS E-commerce solutions. So, all SMBs need the right React.JS experts to build a scalable, high-performance, secure E-commerce store that users seek.
Don’t hang fire! Now, you know how to take a voyage to React.JS-powered E-commerce development, so let’s start.
Contact Matchbox Design Group Today!
If your website could use a refresh or you’re looking to drive more traffic to your site, fill out the form below and we’ll contact you to learn more about your digital needs.