
Today we are going to discuss the pros and cons of using ReactJS. React JS is an open-source JavaScript library used for web application development. It helps the developers create quick and single-page applications and interfaces.
React is a component-based library created by Facebook. It creates different user interfaces and manages different component states.
Multiple components and tools can make complex applications without losing the state in DOM. Additionally; it can be used as a mobile app development with React native, an open-source native library for mobile apps.
You can create anything you see on the web with React. It helps create interactive applications like Instagram, and complex streaming applications like Netflix. If you are a web developer, it’s essential to know about React JS and its pros and cons.
Pros Of Using ReactJS

1. High performance
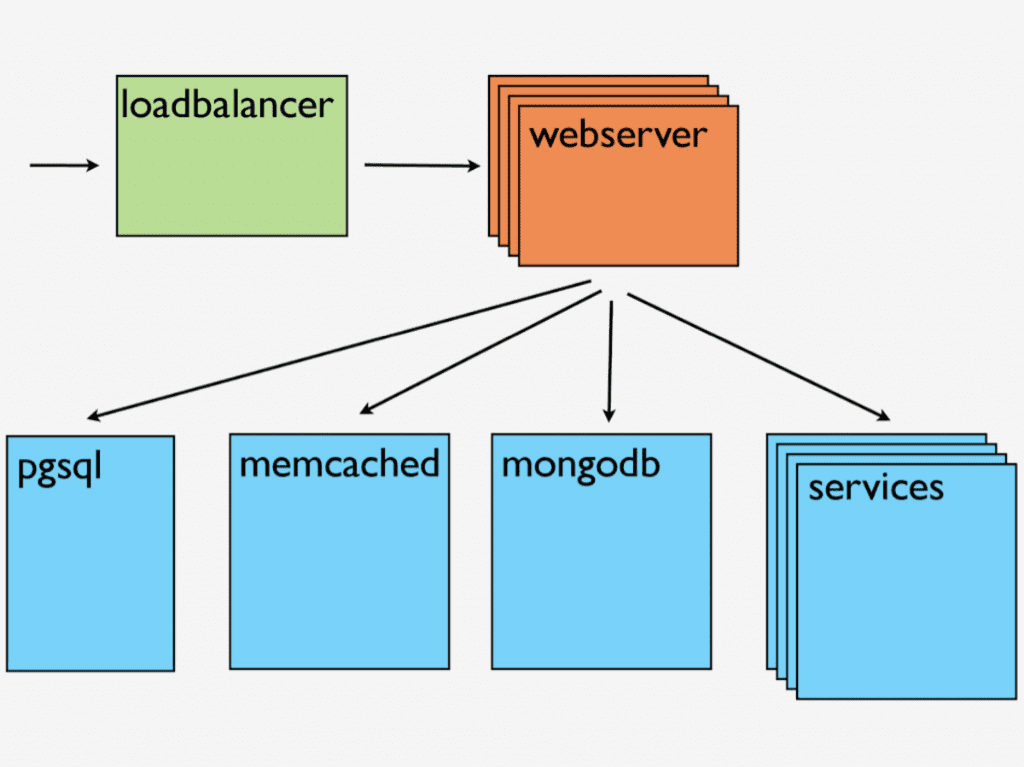
As React is based on component-based architecture, it allows the creation of highly scalable single-page applications. The content is loaded during the user interaction.
React uses the virtual DOM concept, which works as a copy of the real DOM. All the changes caused by events or user interactions are handled by the virtual DOM first.
Every action works on the tree structure to refresh itself. So, React helps you save time from repeating the recreation of the DOM tree for every change made to the application. It results in the high performance of the application.
2. Component-Based Architecture

As mentioned above, React works on component-based architecture. The React components bring in a highly refined unit of the web page that can be independently created, reused, and managed.
Besides, you can divide the page into multiple components as they work independently. Also, you can work in one of them without worrying about other changes.
Additionally, it makes time available for working together by merging different components to bring out the best of the web app’s abilities. Components are the basic building structure of the React library. Component-based architecture has been there in MVC frameworks for a long time.
3. Easy To Learn
You can start learning about React with a basic understanding of HTML and JavaScript, and it is especially time-saving for new developers who want to work with React JS.
Unlike the other JS frameworks, React uses resources that are already available. It makes it easy to start with development as the JS library is not unknown.
Additionally, it provides flexibility and does not force the developers to follow a pattern or architectural pattern. Development teams can choose their patterns and styles with React framework. Also, it allows the Vanilla JavaScript developers to work with component-based architecture without hesitation.
4. Redux

With the Redux feature, the developers can manage the application state, and if it is used with other frameworks, it can become an interesting tool for creating user interfaces.
Redux forces the React components to avoid talking to each other or being dependent on each other. In the process, the components send the data to Redux, and it takes responsibility for updating the components.
Additionally, the components always stay updated with the latest data available without having to depend on each other. Redux provides a faster development process with the applications being more stable and able to run in various environments.
5. Mobile Application Development
Every stack or new platform requires you to learn a new language, especially for mobile app development. But, React is different as it eases mobile app development. It brings the flexibility of using the same library over mobile apps and web apps. Plus, React-native allows you to create a mobile application on any platform with similar syntaxes and concepts.
Simply put, the React-native feature helps you create interactive and high-performance mobile applications. And the plus point, you don’t have to learn any tool or language. Due to its mobile application development flexibility, most developers prefer the framework.
6. Virtual DOM feature

The Document Object Model or DOM feature is responsible for React’s speed and performance. With the DOM feature, the developers can create faster applications that live up to modern standards.
DOM is a tree structure of HTML and XML documents. In other words, it is a virtual representation of the document object model.
Additionally, it allows the developers to update the smallest components of the application without influencing its eternity. DOM is a virtual copy of the real DOM and requires less time to update DOM, which is again a huge advantage.
7. SEO friendly
SEO optimization is as important as the content and should be considered before developing a new website. React JS is one of the best frameworks for creating SEO-based web applications.
Slow loading times may be a cause of the slow website itself. With React JS, the developers can render the loading time and enhance the rendering time of the application.
If a site is SEO friendly, it makes a huge difference in the website. An SEO-friendly website will make a difference in the site traffic and visibility on SERP.
Cons Of React JS

1. The Higher Pace Of Development
The higher pace of development serves as an advantage and disadvantage. Let’s talk about the disadvantages here. Since the environment changes fast and there are new updates, some developers cannot relearn the codes.
Besides, with new codes and learning, a lot of effort gets wasted in the process. Also, it may be hard for them to adapt to all these changes at a fast pace. Staying attuned with updates gets tricky for new developers. The developers need to be updated with new skills and learn new things daily.
2. Poor Documentation
React works on many libraries and tools that help boost React’s performance. Also, React updates itself regularly. However, this feature also has a flip side. Due to new releases and updates, there is no time left for the documentation.
Most developers are left with limited guides and basic details of how the framework works. And with faster acceleration and updates, the documentation process slows down. Besides, React covers the UI layers of the application, so there is a need to choose other development frameworks for scalability.
3. JSX

Developers may consider JSX as an advantage for development, but some see it as an obstacle. JSX is a JavaScript extension that can make the code more readable. The mix of JSX and JavaScript makes React JS tricky to learn.
Besides, this may not appeal to all aspiring developers. When processed into calls of React framework, it extends to ES6. The function allows the HTML to co-exist with JavaScript React code.
Simply put, this may act as a barrier due to the complexity of understanding the code. However, for those who find JSX difficult, you can choose it as an option.
4. SEO handling
There have been constant concerns that Google and other search engines can’t index the dynamic web pages with client-side rendering. These concerns are not proven, and there are many theories around them. However, Google has confirmed that web crawlers can read dynamic content.
Most SEO experts suggest that React apps should run through Google search console tools to learn how the crawlers may experience them. While this is not a big issue, SEO may add to your development effort in the long run.
A quick recap,
React JS offers a virtual DOM feature and reusable components with community support. The framework is simple to learn and comes with React developer tools. React works on the downward data flow, and you can use React native tool for mobile application development. The Redux feature prevents the app from being unstable. It should be noted that ReactJS developer website development services cost differently and depend on several factors. This web development cost guide will allow you to determine your budget to find the best professionals
There is a lack of documentation in React JS, making it difficult to learn. Besides, the pace of React development exhausts the developers at times. The JSX feature may confuse new developers, but it is optional. Also, there can be SEO-related issues with ReactJS.
Hence, it finally rests on you and the requirements of your project whether you want to go ahead with ReactJS or not. If yes, you may Hire Reactjs developers from India as India is a cheaper offshore destination, or of course, hire Matchbox Design Group to design and develop your custom website.
We hope The Pros And Cons Of Using ReactJS will help you in your web development decisions.
Contact Matchbox Design Group Today!
If your website could use a refresh or you’re looking to drive more traffic to your site, fill out the form below and we’ll contact you to learn more about your digital needs.