Estimated reading time: 8 minutes
The year 2022 was eventful for the design world as new technologies like AI tools were introduced into the market. One thing is clear now big ideas are needed now more than ever before to take the creativity in Web Design forward.
With so much competition around, you need to stand out to get noticed and get more visitors. In this blog, we will go through ten elements that can help in making your web design stand out in 2023 and beyond.
Websites are a medium for advertising and also a component of Digital Marketing.
Related Links
Elements To Make Your Web Design Stand Out
Web design depends on your brand image, the products/services you offer, and the back-end technology of your website. Hence, you may not be able to incorporate all the elements we will discuss. Let’s get started.
#1 Unconventional Navigation
Designers now realize that they don’t have to stick to the conventional menu to effectively guide user behavior. Users are prepared for the new and unconventional. This can be a boon of UX if the user spends more time engaging with a site and if the experience is worth scrolling for.
So, in 2023, design a website architecture that breaks the norm to stand out. It can be anything like oversized footers, bottom navigation bars, floating buttons, or new approaches to grids.
It should not be restricted to individual feature changes; the entire layout can be changed. You can even make it look like a native phone app.
#2 Smart Content Loading

Most of the websites are resource-heavy with images, videos, and infographics, along with the text. However, you will have to incorporate new technologies to make them load faster.
You can take the help of lazy loading and infinite scroll technologies. These features help improve the user experience, thus increasing conversion rate and ranking.
Lazy load ensures that only the content you see on the screen gets downloaded and server resources are not wasted on content that may never be seen.
#3 Virtual Reality/Augmented Reality
AR &VR are already being used in concepts such as Metaverse, and they can also be used in web design. It will significantly improve eCommerce websites as they can use these technologies to showcase their products in a better way.
For example, how a particular piece of furniture would look in your room can be shown with Augmented Reality.
#4 Typography, Images & Videos

The use of typography is based on many theories and practices which have an impact on user behavior. Typography should be in tune with the personality of your brand, easy to read, and have a clear hierarchy.
There is no point in having a typography that is difficult to decipher or causes eye strain.
“A picture speaks a thousand words.” This maxim is true even in the case of images on your website. Website visitors like to see rather than read.
Images, infographics, and icons enable them to scan your content and make a decision on what to do next.
Images can have an impact on visitors’ emotional states and thus affect your business performance.
The same is true for videos as well! If a picture speaks a thousand words, just imagine how many words a video will speak. Videos can be in several forms, like testimonials, how to use a particular product/service, or information about a new product/service.
However, do not overstuff your website with videos.
#5 Mobile-Friendly Design
In 2023 and beyond, the majority of website visits will be done via smartphones. This simply means that your potential customers are using smartphones to know about you.
Most of the visitors don’t know your website URL and reach your website via a Google search of your business name.
So, while designing your website, you should keep the smartphone in your mind. This seems very obvious. However, it is seen that over 60% of the websites fail the Google mobile-friendly test.
This simply means that they are not optimized for a mobile device.
You have to design your website with your customers in mind, as the website is not meant for you but for your customers.
The two most common mistakes are not addressing customers’ pain points and not having a clear call to action(CTA).
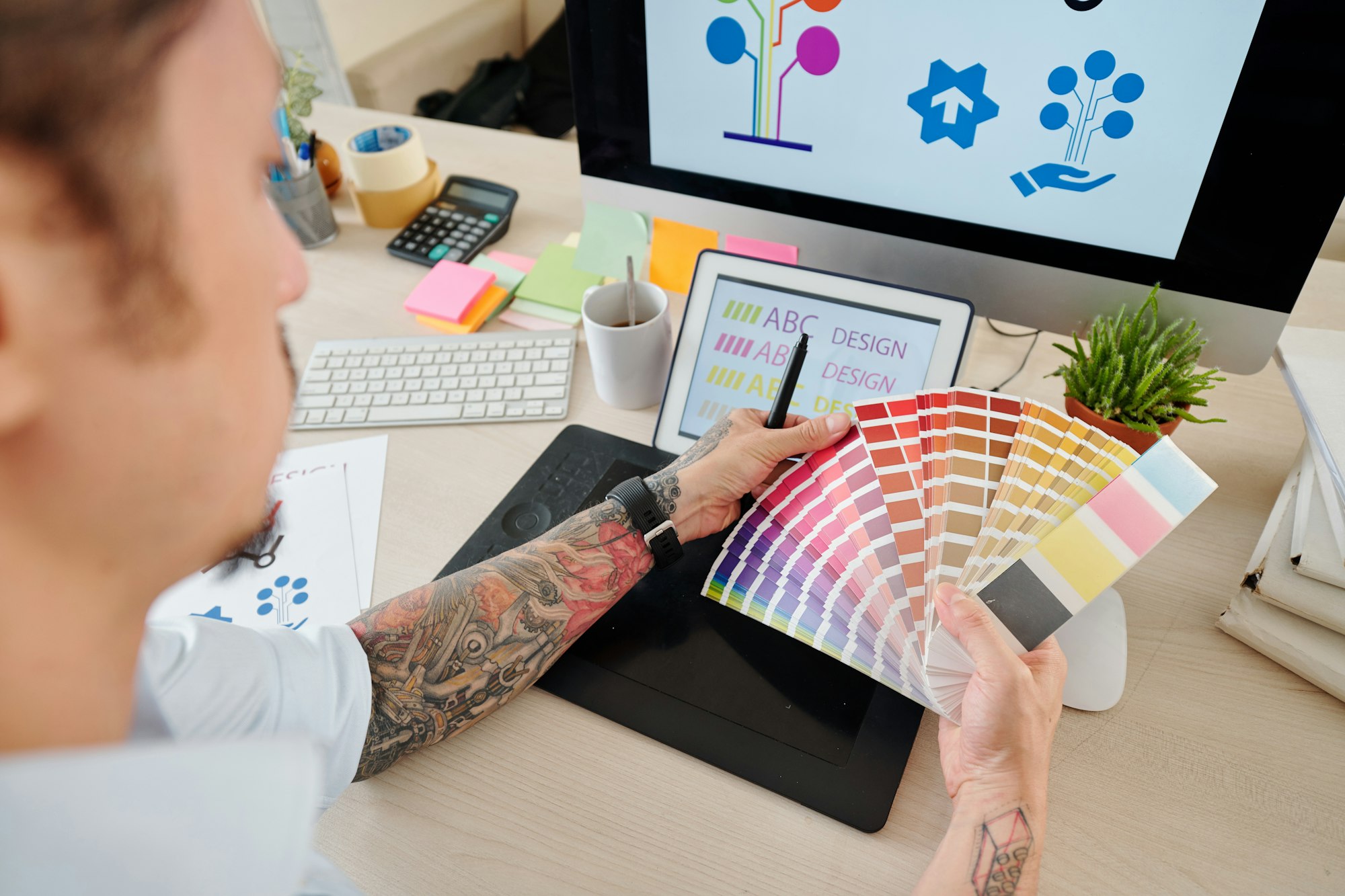
#6 Color Choice

You should have a careful look at the colors you choose for your website. Color choice should be based on several factors, including your brand identity. The reason is simple. People will look at the colors on your website and associate them with your brand.
You should use bright colors as they attract attention and engage your audience.
Another design you can try is a black-and-white combination to make your website stand out.
There is a concept called color psychology which deals with the impact of colors on the human mind. It is a vast field, but some of the important points are:
Men like blue, green, and black colors, whereas women prefer blue, purple, and green.
Blue is for trust, and yellow is for warnings. If you are into environmental products like solar panels, use green on your website. Call to Action(CTA) buttons should have bright colors.
You should underestimate the power of whitespace, too.
#7 Artificial Intelligence
AI tools have come a long way, but they are not capable of replacing human designers as of now. However, you should have a visually appealing chatbot. They serve as virtual assistants and can answer customer queries during odd hours.
So, chatbots should be designed carefully to engage users.
Artificial Intelligence tools like text engine ChatGPT and image generator Dall-E, & Fotor are already making heads turn. In 2023, you will have to make use of such state-of-the-art technologies to make your web design stand out.
Even if you are not using AI tools to design your website, you must get the hang of them. They allow you to make better design decisions in much less time.
For example, AI can help you in prototyping by incorporating standard UI components from your design library. This will reduce the amount of time it takes to launch your new website.
#8 Dark Mode
Dark Mode is a display setting that changes the background color of the website or app to black. It eliminates all the color on display, and the screen looks black & white, giving a vintage look.
It is known by various names like black Mode, night mode, dark theme, and light-on-dark.
The idea behind this setting is that it reduces the light emitted by the screening while maintaining enough brightness to ensure readability. There are other speculated benefits of reducing the blue light emitted from screens, which are known to negatively affect the eyes. It also affects sleep if you use a smartphone, tablet, or laptop just before going to bed.
You need to have a Dark Mode for your website as it has become more popular than ever before. Many users find it easier to read light-colored text on a dark background. This helps in increasing the battery life of a tablet or smartphone.
From the design perspective, it can help you experiment with the design elements of your website.
#9 Premium Content Experience
As we move forward in 2023, premium content experience is something that can make your web design stand out. This can help you discover value in memberships, gated content, or premium experiences.
A website with premium content access or membership enables you to make your website more valuable and engaging as compared to static web pages. You should add subscriptions to monetize your designs and templates.
#10 Metaverse

Metaverse is a concept of interactive digital space and a new online world. Web users have gotten used to Virtual Reality, and the design style of metaverse will become an integral part of web design.
Metaverse is also a form of Virtual Reality in which every element contributes to forming a cohesive world. So, instead of having a single 3D element or illustration on the Webpage, Websites should go for an all-encompassing 3D style for their page.
This will include everything from background, text, and even cursors. All this is to engage the users even more and make your web design stand out.
The Bottom Line…
Your website is the touch point of your business, and you cannot take it lightly. A good web design will get you more traffic and more conversions. Although it will take a lot of planning and execution to get an outstanding website, it will be worth the time and effort.
You need to look at it from the angle of the entire visitor journey and User Experience and not just the look of the website. So, tighten your shoelaces, revamp your website, and make it stand out in 2023.
In case you don’t have an in-house team for Web design and development, you can contact us at MATCHBOX.
Contact Matchbox Design Group Today!
If your website could use a refresh or you’re looking to drive more traffic to your site, fill out the form below and we’ll contact you to learn more about your digital needs.