The effort to improve the landing page user experience is a constant struggle. Tactics that worked a couple of years back might not function today. For instance, the use of landing page animation is now mandatory and expected from users. Let’s learn how you can improve landing page UX.
However, tweaking the landing page for killer UX is hard, especially when it comes to implementing animations in the right way. We offer you 9 tips on how to use animation to improve landing page UX alongside some other appealing visual elements you would want to try out.
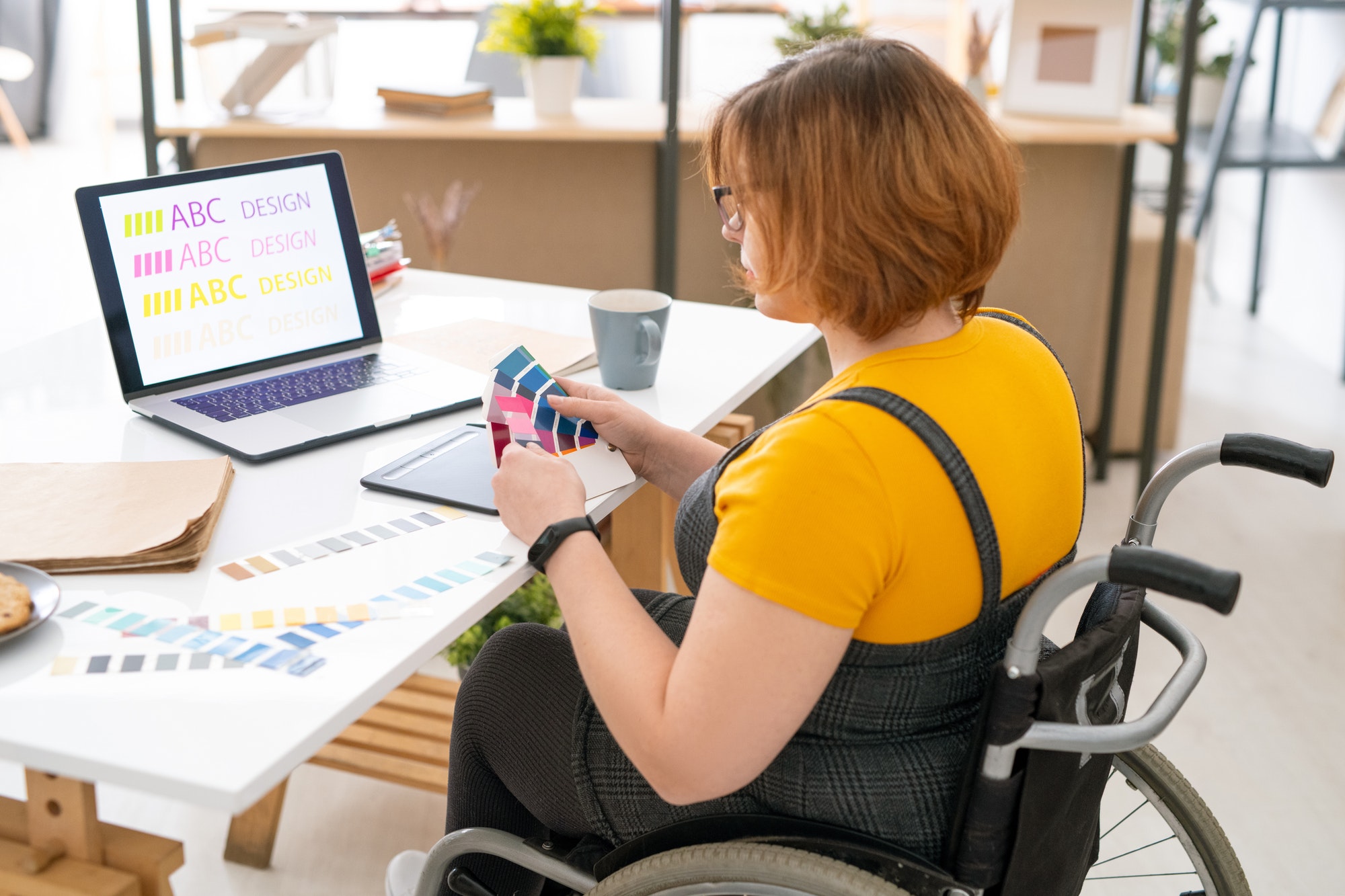
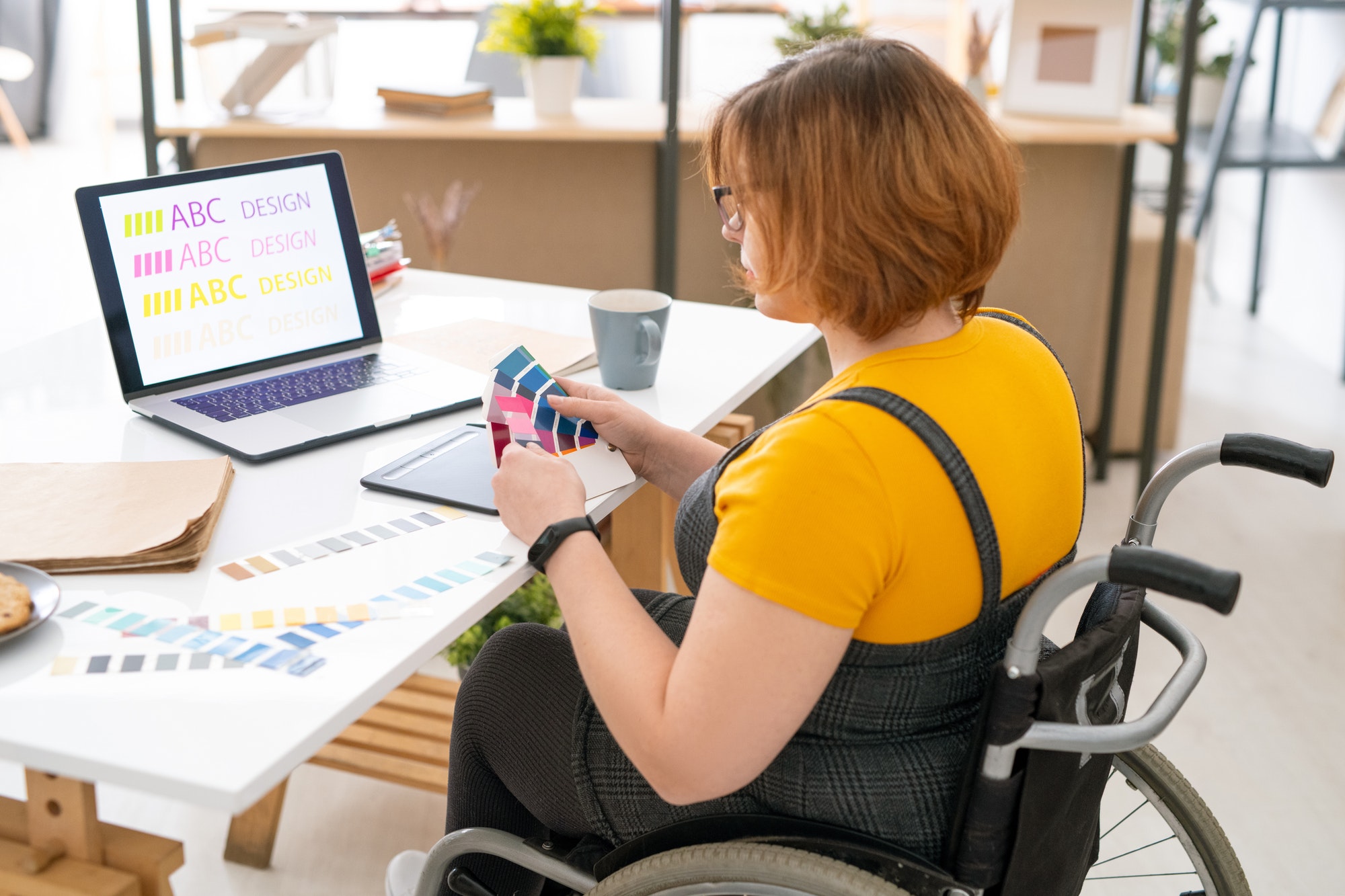
The Color Palette Of The Landing Page
We have known for millennia that colors have a profound impact on our psyche. Marketers, developers, and graphic designers know this all too well, as using the wrong color scheme will drive people away.

On the other hand, an appropriate color palette promises to improve the user interface and guide users through the landing page.
Apart from still images, the color of the animations you use plays a major role in UX. For instance, copy readability is directly tied to the use of light and dark (high and low) colors to create contrast.
The text you are reading right now consists of a dark color (the letters) against a light backdrop (the white background of the computer screen or a sheet of paper).
Colors Symbolism
Furthermore, you should know that every color you use in animated landing pages has certain symbolism attached to it. Like you already know, green is the color of nature and the outdoors, so if you sell organic produce, then a predominantly green landing page is the right way to go.
Furthermore, in the world of business, green is perceived as the color of wealth, progress, trust, and success. Financial institutions often use green in their logos and digital marketing campaigns, as well as their websites.
Finally, colors have a profound cultural meaning as well. For example, purple was the color of royalty for centuries, so this hue is associated with dynastic power. When it comes to animations, make sure the overall color scheme uses compatible colors, so users don’t strain their eyesight.
Producing Great Visual Content
Blogs and info messages are great but what your landing page really needs are moving visual. These include videos, pictures, infographics, animations, etc. The ultimate goal of moving visual elements is the same as textual contact: to convince visitors to use the call-to-action button.
When it comes to photographs, stay of pixelated images. Also, you should be careful about using stock photos, as they lack the most important element and that is originality. Hiring a professional photographer isn’t too expensive, so use professional high-resolution imagery on the landing page.
Another reason why you need good-quality images is so you can make animations out of them. Take the example of the average shopping platform that features thousands of product images. An animation or a video can tell users more about a product in a shorter time span than 10 or 20 images ever could.
Furthermore, the images you upload to the landing page have to be relevant. As mentioned earlier, stock images won’t cut it because they are generic, so hire your own models or even better, share real customer reviews in the form of a short video testimonial.
In fact, you should use videos as much as possible on the landing page. Instead of featured snippets, you can create animated videos that will grab users’ attention. Apart from user engagement that is guaranteed, animated videos improve the landing page’s SEO and raise the conversion rate.
Animated Call To Action Buttons
When playing football, would you pass the ball to a player standing in one spot or a teammate that is running to open for a chance to score? UX is like football in this sense, as users are more likely to click on an animated call to action (CTA) button than on a boring unanimated icon.
Strong calls to action buttons are made possible using the simplest of animations that even laymen can make. However, you should hire a professional as they know, for example, that the landing page has to have a primary CTA.
Moreover, the call to action button shouldn’t be too intricate and the surrounding imagery should be suggestive of it. The aforementioned use of contrasting colors plays a major role here, as users are open to taking visual cues.
Movielike Animations

The way movies and video games look today are largely thanks to computer-generated imagery (CGI). However, the range of use of CGI has expanded across industries, as landing page design can benefit from animated characters and sequences.
Nowadays, it’s easy to find a CGI studio that can help you boost UX on your landing page. One way of doing this is to create a custom character that will serve both as a brand mascot and as a guide that would help users navigate the page.
In this sense, landing page animation is truly guiding your way to UX success!
Exciting (And Informative) Content
In terms of content suitable for a landing page, the debate is whether it should be informative or exciting. If you are looking for a simple answer, all content from text to visual should foremost be exciting but that doesn’t mean that it shouldn’t be informative as well.
It is all about finding the balance between these two main functions of a landing page. If you hire a skillful animator whose work ensures visitors are glued to the screen, then you can afford to upload extra info about the product or service.
Customer-Centered Storytelling
Animated stories are a great way to combine the excitement of great visuals with a storyline (that users can read or that is narrated). Instead of a long and tedious “about” page, you can create an animation that tells your success story.
Nowadays, “how it’s made” videos are quite popular, so you can animate the production process. For example, if you make toothpicks, a short animation can demonstrate the production process from planting trees, all the way to the toothpicks’ packaging and shipment.
Storytelling isn’t only beneficial for UX (we all love a good story) but for brand recognition as well. Designing a mascot, as mentioned earlier, and turning it into a short animated story with sequels is a great way to interest people in your brand in the long run.
Gamifying Narration
As you have seen, storytelling is a great way to increase online traffic but it’s not without its flaws. Namely, users are passive while watching an animated story, which can lead to a drop in interest over time. Luckily, you can always gamify the narrative, i.e. create a game out of a story.
After all, all video games start with an idea that is later turned into a script and then brought to (virtual) life by developers and graphic designers. You can do the same with an animated landing page, making it interactive, as users are prompted to solve puzzles and answer trivia questions.
What is more, the entire landing page can be turned into one big game, thus maximizing the UX. This is often the case with websites oriented to children, as cute mini-games are the best way to attract younger generations’ attention.
Always Go For A Responsive Landing Page Design
Back in the 1990s and the early 2000s, website responsiveness was considered a perk. Nowadays, users expect the landing page to be responsive but this is made hard with all the images, animations, and videos you have inserted.
That is why you should work with top-notch design and development experts. Using their help, you can create a rich and responsive page that will open the same on desktop computers and all mobile devices, from smartphones to tablets.
Speaking of mobile devices, you should make note of the fact that more and more purchases are being made from smartphones. Therefore, the last thing you want is for an animation to fan out across the screen, blocking the CTA button and product info.
If you are able to launch a responsive and mobile-friendly landing page, then paradoxically, the maintenance costs will go down. A responsive animated landing page is easier to build and upkeep precisely because of its simplicity!
The Psychology Of A User-Friendly Landing Page

We have mentioned at the beginning that colors have an impact on the way we perceive the world. Moreover, it pays off to study human psychology in more detail, as every user is subject to psychological principles that govern their life.
Everything from our choice of partner to the items we shop for is governed by a variety of factors, some of which are conscious, while other ones are subliminal. This knowledge can be applied to landing page design to enhance the UX.
For example, the use of empathetic images creates a human bond between users and your logo. The mascot we’ve mentioned several times before should be anthropomorphic precisely because of this fact. Also, rating, user reviews, and trust badges on the landing page build on users’ trust.
Improving the landing pager’s UX is not as easy as it sounds. You have to come up with moving imagery to reach users and get them interested in your brand.
Share at:ChatGPTPerplexityGrokGoogle AI