In today’s flourishing eCommerce space, the last thing you would expect your customers to do is to directly pay through a bank account or a wire transfer. The convenience and security offered by cashless money transactions mean that customers no longer have to jump through hoops only to make a simple online purchase. As such, having a dedicated Square engineer to help develop a payment gateway has become an absolute necessity for businesses, despite the soaring square software engineer salary. We are going to talk about integrating a payment gateway on WordPress and why it’s so important.
In this article, we are going to explain what payment gateways are, list some of the top payment gateway versions on the market, and lastly, how to integrate them with WordPress.
If you already know the definition of a payment gateway, feel free to jump straight to the popular gateways section.
What Is A Payment Gateway?
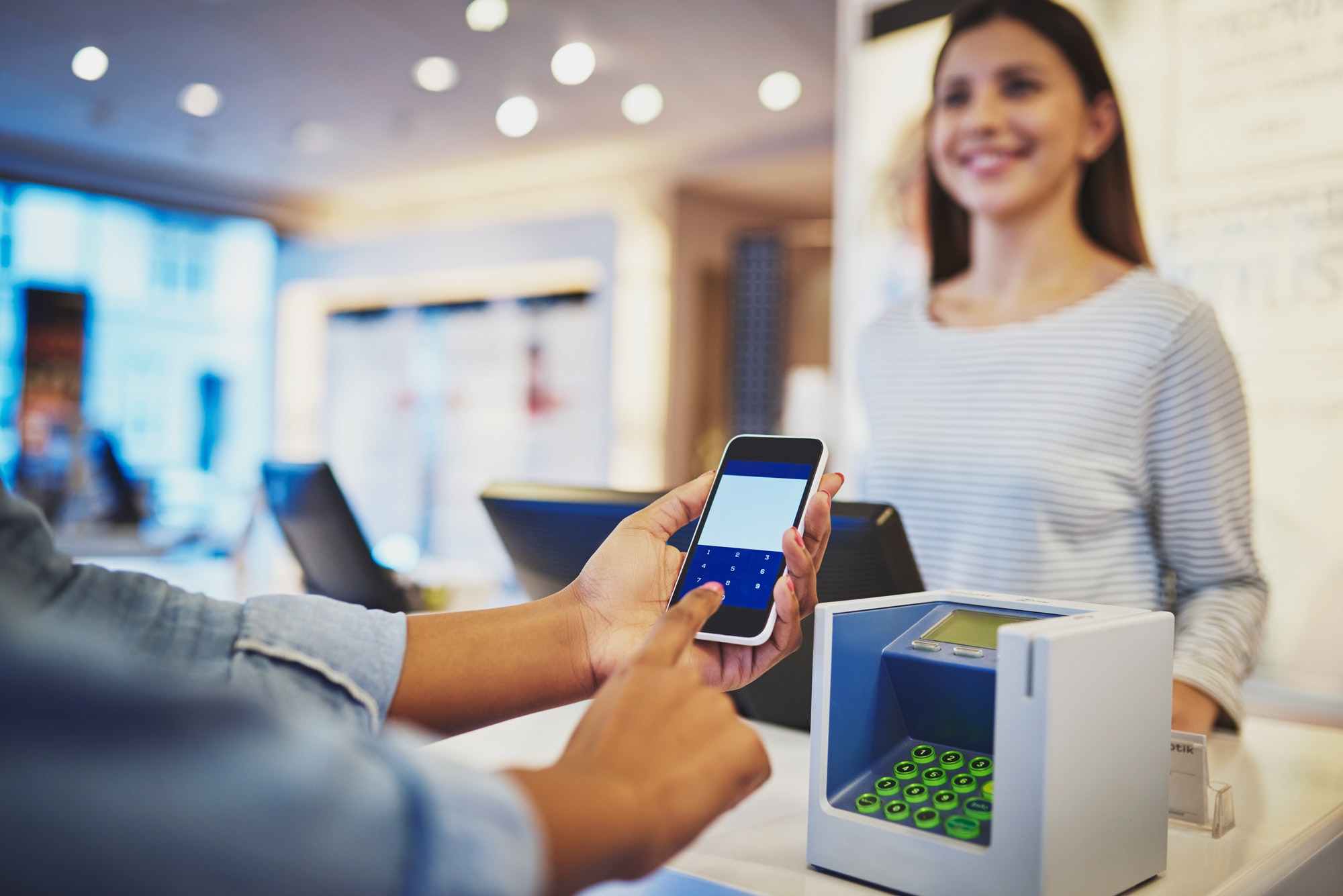
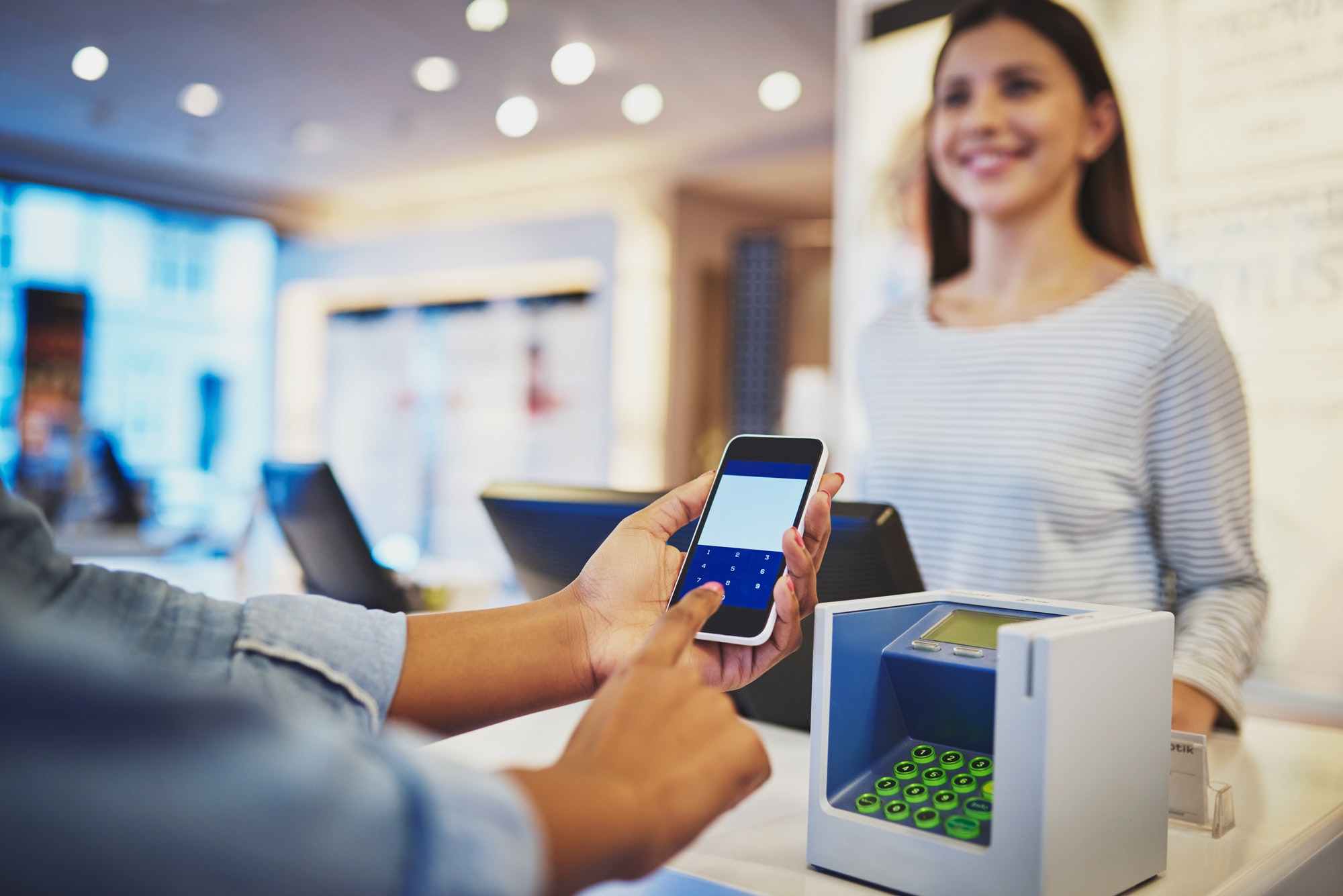
A payment gateway is a third-party tool that helps businesses evaluate and process payments from customers. So, instead of setting up a basic form requiring the customers to place an order and pay manually, the payment gateway handles all this without compromising on sensitive data.

According to a 2019 report by Mordor Intelligence, the payment gateway market has an estimated market valuation of $17.2 billion, and it is projected to see a 16.43% CAGR to reach $42.9 billion by 2025.
Payment gateway integration has become a critical aspect for businesses across all industries as it offers complete merchant account and payment processing packages. Some of the benefits include but not limited to secure transactions, expanded customer base, added convenience, and faster transaction processing.
Top eCommerce Payment Gateways For WordPress
If you have just launched your eCommerce business, you need to select and set up one or more payment gateways to ensure all your customer bases are covered. Unfortunately, not all payment gateways are made equal.
Below we have listed some of the most recognized and trusted payment gateways that are compatible with WordPress.
PayPal Pro
PayPal is easily one of the most recognizable companies when it comes to online payments, and the company has multiple gateway solutions. A good example is PayPal Pro, which uses the direct method and is capable of handling regular product sales. Unfortunately, it can’t process any recurring payments like subscriptions.
Stripe
Stripe is one of the fast-growing payment gateways on the market. Key among Stripe benefits include handling all major credit and debit cards, processing recurring payments, automatically processing refunds, and accepting Apple pay. Better yet, there are no monthly charges, although there’s a 2.9% and 30 cents transaction fee.
Square
Square is yet another excellent payment gateway for WordPress websites. It accepts all credit and debit cards, as well as receive automated payments for both single and automated transactions.
But perhaps what sets Square apart is the level of customization. You can hire a square developer interface Square’s APIs with your WordPress website, allowing you to receive payments directly.
Authorize.net CIM
On top of accepting all major credit cards and debit cards, Authorize.net CIM also handles pre-orders, subscriptions, and refunds. Customers can also save their payment details to make their next purchase easier.

How To Integrate Payment Gateways In WordPress
Technically, for you to start receiving payment on your WordPress website, you simply need to sign up for a payment gateway and paste the provided API information into the Payment Settings page in the WordPress admin page. However, there are a number of other things you need to do.
Below, we have listed 5 easy steps for a stripe developer to integrate payment gateway on WordPress. And for purposes of clarity, we are going to use Stripe.
Install A Quality Plugin
The very first step in integrating a payment gateway is to install and activate a quality plugin on your website, and in this case, we are going to use the WPPayForm plugin. WPPayForm is a WordPress payment form builder that allows you to use Stripe or PayPal, depending on whether you choose the Lite Version or the Pro Version.
To Install WPPayForm:
- Login to your WordPress admin dashboard.
- Choose Plugins and click Add New.
- Click upload and upload the wppayform.zip file from your downloaded package.
- Click the Activate Plugin button.
Activate WPPayForm
Once you have installed the WPPayForm, you need to activate it. If you are using the free version, simply click the activate plugin button and you are good to go.
For the pro version, you need to first initiate the licensing process using the following steps;
Click on Sidebar → WPPayForm → Settings → Licensing → Activate License
Next, you need to locate the licensing page and paste your license key on the input field.
Press the Activate WPPayForm button.
Configure Payment Methods & Currency
Now that you have your plugin installed and activated, the next step is to set your Stripe API keys.
Stripe Setup
The first step in setting up Stripe using the WPPayForm is to open the WordPress admin panel.
Next, you need to click on WPPayForm → Settings → Stripe Settings.
Inside the Stripe settings page, there are two types of modes: Test Mode and Live Mode. Ensure you stay in Test Mode until you have finished setting up the payment forms.
Next, log-in to your Stripe account and head to the Developers section on the dashboard. Inside, you will find the Publishable and Secret keys from the API keys section page.
Proceed to open up the WordPress admin dashboard in a new tab. Copy and paste the API keys from the Stripe account to the WPPayForm settings page.
Repeat the same process for the Secret key.
The next step is to insert the business name and the checkout logo on the payment form. The latter is done using the Checkout Logo option.
Click on the Save Settings button and your WPPayForm will be instantly connected with the Stripe account.
Create The Payment Form

To create a payment form, you need to go to the WPPayForm and click the Add New Form button.
A pop-up will appear with multiple predefined forms. Select a New Blank Form box.
Under the Blank Form box, you will get three distinct sections named Product Fields, Payment Method Fields, and General Fields.
Configure them depending on your product offerings, payment mode, and other supplementary information.
Once done, click the update button and publish it.
Integrate The Payment Gateway
Now that you have everything set up, you need to add the created payment form on your site. For this, you need to insert the form’s shortcode on the respective page you want it to appear.
Now, copy the shortcode from the plugin dashboard, open the particular page you want the payment mode to appear, and paste it. Your payment gateway is now set.
Final Words
Whether you are running a small business or a multinational company, having a proper payment gateway on your WordPress powered eCommerce site is important. Payment gateways help build an optimized ecosystem that makes it easy for your users to make purchases, as well as make it easier for you to receive your payments. By following the above-mentioned steps, you shouldn’t have a problem integrating a payment gateway on your WordPress-powered eCommerce site.
Guest Post Author’s Bio
Anastasia is a passionate writer and Information Technology enthusiast. She works as a Content Manager at Mobilunity, a provider of dedicated development teams around the globe. She is fond of keeping abreast of the latest news in all areas of technology, Agile project management, and software product growth hacking, at the same time sharing her experience online to help tech startups and companies be up-to-date.
Share at:ChatGPTPerplexityGrokGoogle AI