This question is something I have heard in many conversations within the industry. Pretty much any time a new tech tool comes out, the question is asked: are web design and website creation services getting easier? With the increase of templates, script libraries, WYSIWYG platforms, and competitively-priced online services, web design surely must be getting easier.
The answer isn’t so black and white. We have to keep in mind that website design differs slightly from other forms of graphic design. It is highly influenced by the technology that binds it. As with any new technology, new problems arise. It’s the nature of the tech world.
To summarize the answer: the previous skills in web design are getting easier and new skills have to be learned. What do I mean by that? Well, let’s dig in deeper to find out.
History Crash Course: Tables and Flash Dominated
If you’ve been working on websites for the past 20 years or so, you’ll be aware of tables. For those that haven’t, tables were the primary form of laying out your website. Yes, the same tables that are used in HTML today for pricing or features, etc.
You can imagine how complex it was to design a website. It created long discussions over some pretty simple stuff – by today’s standards.
Let’s Not Forget About Flash
Another staple in website design history was Flash, a web plugin that had to be downloaded. Some sites were built entirely in flash, complete with animations, sound, and interactivity. At one point you couldn’t design a site without having a flash plugin somewhere on the site.
Additional Limitations
Flash, tables, and limited abilities in HTML/CSS restricted what web design could achieve. Some other things that influenced web design were:

- Web Browsers – For many years, browsers have not interpreted HTML or CSS the same. Some things were simply impossible for one browser to do over the other.
- Internet Connection – This translates into page load time and the amount of graphics that could be displayed on a page, which ultimately limited what you could do from a visual perspective.
- Social Influence – The online world was on the rise, but it was not nearly as common as it is today. There was also less standardization when it came to designing. This meant people came up with unconventional navigation menus, wild animations, and content that was challenging to find.
In some cases, this would work, but most of the time it made the site more difficult to use for the end-user.
For web design, these were the common topics that came into question when working with a developer or client. Knowing the demographics of your clients helped you understand the browsers they used, their ability to use a website, and their internet connection. All of these dictated what you did with a web design.
Stepping into Modern Technology
Now that we’ve looked at where web design came from, let’s see where the web is today and why some of these previous skills have gotten easier.
- Design Standardization from Print – More people are using the web on a daily basis. This resulted in making website layouts more consistent for people to easily find the information they need. If they couldn’t easily find it on your site, they’d go elsewhere. Websites have adopted a lot of print layouts because people are familiar with newspapers and magazines. It also helped that the evolution of technology has allowed us to code sites to look like print layouts. This adoption from print has helped guide web designers in making intuitive websites. The wild west of layouts has (mostly) ended – woohoo!
- Browser Interpretation – This is still an issue, but not nearly as big of a problem. You can check out the stats at w3schools.com showing the rise of certain browsers over the years and the death of older versions (IE8 for example). Overall cross-browser testing has gotten easier as more browsers can read the same code which results in a less complex code to create the same visual design.
- Smartphone Boom – They’re everywhere now and more people browse on their phones than on their desktops. This means the mobile design has taken a massive rise to help push technology and design forward.
- Death of Flash – Rise of Javascript – With flash out the window – thanks to Apple refusing to support it on their smartphones – it pushed website development back into code through Javascript and HTML5. No more plugins. A lot of the commonly desired features seen in Flash have been simplified and applied through jQuery, HTML 5, or CSS.
- Faster Internet – Internet providers are constantly offering faster internet connection. Mobile data plans continue to grant more data to users. This in return allows for more bandwidth to load high-quality images or complex designs.
With the change of technology, web design evolved as well. The standardization from a print design and cross-browser interpretation has allowed web designers to think more freely without worrying if their design will work on browser A and not browser B. Designers were able to start thinking about the user experience (UX) and how to get information to users more quickly.
Design Trends and Social Influence
Social influence has always steered the design of any kind. During the rise of smartphones and Apple marketing campaigns, everyone was fascinated with super minimal, flat designs. From a web designer perspective, this has changed the way a web designer thinks. We weren’t so worried about bandwidth from hideous 3D buttons or funky animated flash headers that make the page ‘pop’.
Minimal design, done well, is most graphic designers’ dream. An end-user should easily able to browse through the site without any challenges.
Is Web Design Getting Easier because of this?
As mentioned in the beginning, the previous skills in web design are getting easier and new skills have to be learned. The evolution of technology has made previous restrictions less of a worry and yet created a new set of challenges.

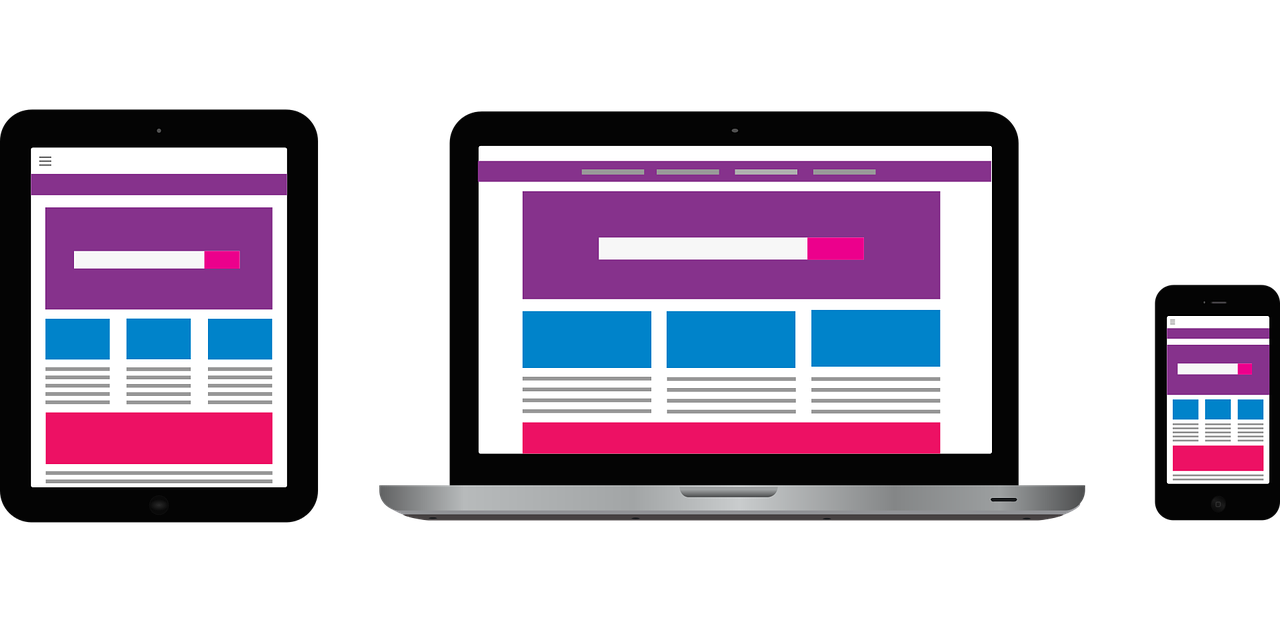
Responsive Design
This has been beaten to death, we won’t get into too much detail. However, it’s not just Desktop and Mobile design. For website designs to be compatible with all sizes, we have four (if not five) formats to think about:
- Desktop
- Tablet/Laptop
- Smartphone
These are pretty standard sizes that we are familiar with. Depending on the design, some of these three sizes merge into each other. In the very near future we will be seeing even more sizes of screens:
- Smartwatch
- Large Desktop Format
This isn’t a huge issue at the moment, but larger screens and super small screens are going to become common things. Now we spend less time on a single design and more about the flexibility of the design into five various formats.
Influence of Apps
Another thing that smartphones contributed was the interactivity in apps. For the most part, end-users and clients aren’t familiar with the difference between an app and a mobile site. A lot of the subtle animations seen on apps have been adopted into web design which falls under the user experience category. These have to be drafted up by the web designer and interpreted by the web developer.
Flat Design is Out
In terms of design trends, Flat Design is on its way out. For the past four years or so, flat design was dominating the web. In a lot of ways, it led to lazy design being passed as flat. The new buzz word we’re seeing is Flat 2.0 which mostly implies more effort being put into designs.
Templates and WYSIWYG Are Not a Worry
It’s the same argument with stock photography or stock illustrations. Clients that want stock photos are either on a budget or do not understand the importance of an original shot. It could be compared to templates or WYSIWYG platforms – they work great when you are on a budget but you will not get the customized experience like something built from scratch. Custom design isn’t going anywhere.
Including Social Media
Every modern site has integration with other websites like Facebook, Twitter, etc. Websites have become a hub for companies and our designs have to include social media now whether we like it or not. This often means cross-site brand consistency. Social sites require headers, profile photos, etc. These should complement the site design along with the rest of the brand.
Summary
Web design is not getting easier or harder – it is evolving. Our skills have to adapt if we want to continue to be effective in the design world. Over the past decade, we’ve seen old school print designers having to learn web design and user experience. Web designers have had to develop a deeper understanding of design theory from print to make their layouts effective.
That’s part of the job as any graphic designer: trends, technology, and social influence shape the way we approach any design. If we do not stay on top of these movements, we will quickly become obsolete. It’s the nature of the industry and we simply have to learn, adopt new tools, and change our approaches.

Konn Lavery’s is the author of this blog post. Here is his bio:
A Writer, Graphic Designer, and Web Developer.
Konn Lavery is a Canadian horror, thriller and dark fantasy writer who is known for his Mental Damnation series. The second book, Dream, reached the Edmonton Journal’s top five selling fictional books list. He started writing stories at a very young age while being homeschooled. It wasn’t until graduating college that he began professionally pursuing his work with his first release, Reality. Since then he has continued to write works of fiction ranging from horror, thriller to fantasy.
His literary work is done in the long hours of the night. By day, Konn runs his own graphic design and website development business under the title Reveal Design (www.revealdesign.ca). These skills have been transcribed into the formatting and artwork found within his publications supporting his fascination with transmedia storytelling.
Photo Credit: Nastassja Obakeneko
Share at:ChatGPTPerplexityGrokGoogle AI