Estimated reading time: 9 minutes
Users drive website success. But with millions of websites competing for attention, it’s crucial to implement the right UI/UX design strategies to capture user interest—and keep them engaged enough to explore your site.
Design efforts prioritizing user interface (UI) and user experience (UX) are now critical to reducing friction and frustration when visitors land on your site. While initial UI/UX efforts focused mainly on visual appeal, the discipline has broadened over the years. Now, businesses need comprehensive UI/UX strategies to maximize content impact, site efficiency, and user satisfaction.
Consider this: 94% of people associate a website’s look and ease of navigation with the brand’s reputation. Put simply? If you want to enhance brand perception and increase customer loyalty, you need strong UI/UX design practices.
Let’s explore the evolving concepts of UI and UX design, why they matter, and review some best practices that will help you design an accessible digital presence.
Related Articles
What Is UI/UX Design?
The better the user experience and interface, the better your chances of capturing the interest of your audience. The challenge? With various design elements to consider and a diverse user base to satisfy, creating a one-size-fits-all UI/UX often leads to a diluted, ineffective design that pleases no one.
UI/UX design helps solve this issue by identifying which visual and functional elements impact overall user satisfaction and which features need the most improvement to enhance users’ experience.
The UI is the visual aspect of your digital platform. It’s like your store’s signage or layout, encompassing elements such as buttons, menus, typography, and color schemes. The goal is to create an aesthetically pleasing and intuitive digital interface.
On the other hand, UX refers to how users feel when interacting with your digital product. UX design focuses on making it easier for users to navigate the platform, gather required information, and take desired actions.
While distinct, UI and UX are deeply intertwined. A visually stunning interface (UI) won’t compensate for a confusing user journey (UX), and vice versa. The magic happens when both work in harmony, creating a digital experience that’s both beautiful and functional.
Bottom line? If you want to make more sales and increase customer loyalty, you need a strong UI/UX design that addresses both visual appeal and functional efficiency. To achieve this, collaborating with professionals in web design can elevate your project. They bring specialized skills, innovative ideas, and a deep understanding of current design trends to ensure your digital presence stands out and delivers an exceptional user experience.
5 Essential UI/UX Design Best Practices
A well-executed UI/UX design has the potential to increase website conversion rates by 200%. But how do you achieve this?
Let’s delve into seven UI/UX design best practices that can assist in developing a user-focused experience and potentially enhance your conversion rates twofold.
1. User-Centered Design Approach
A user-centered design approach is important if you want to deliver a superior UI/UX experience. But with a myriad of user preferences and behaviors to consider, how do you ensure your design truly meets user needs?
The key is comprehensive user research. Start by identifying your target audience and creating detailed user personas. These fictional representations of ideal customers help focus your design efforts on real user pain points, goals, and expectations.
Consider the “3 W’s” of product use:
- Who are your users?
- Why would they use your product?
- What do they want to achieve?
By answering these questions, you can develop a design that looks great, genuinely solves user problems, and enhances the customer’s digital journey.
Let’s consider a real-world example to illustrate this approach. Imagine we’re designing a mobile banking app specifically for women. Our user research reveals two distinct categories: tech-savvy users and those who are technologically challenged.
For the latter group, we might create a persona like Blair Woldorf:
By understanding Blair’s requirements, objectives, and challenges, we can create an application that is easy to use for those who are not tech-savvy.
This might include features like:
- A streamlined interface focusing on core functions
- Clear, step-by-step tutorials for each feature
- Offline capabilities for users with unstable internet
Remember: The better you understand diverse user profiles like Blair’s, the more likely you are to create a UI/UX that resonates with your entire target audience and drives engagement across all user segments.
2. Intuitive Navigation And Information Architecture
Navigation is the backbone of user experience. But with complex websites and apps offering multiple features, how do you ensure users can find what they need without frustration?
The key is intuitive information architecture (IA). A compelling IA arranges, formats, and categorizes content based on users’ mental models. This involves setting proper content hierarchies, clear navigation paths, and consistent labeling throughout your digital platform.
Consider these three pillars when designing your IA:
- User needs: Understand what your users are trying to accomplish.
- Content strategy: Organize your information to guide users efficiently.
- Context: Consider when, why, and how users will use your platform.
A comprehensive UI/UX design strategy doesn’t merely focus on aesthetics, but also on functional elements like robust navigation and responsive design. For developers interested in optimizing user experiences through high-quality, flexible components, exploring a JavaScript UI suite can be immensely beneficial. With a diverse range of compelling options, developers are equipped to cater to various user needs.
3. Consistent Design Language
Consistency is key in UI/UX design. But when dealing with multiple platforms, screens, and user touchpoints, how can you make sure your design stays unified?
The answer lies in developing a consistent design language. This means crafting a unified visual and functional framework that connects all aspects of your digital product, including colors, typography, interaction patterns, and navigation.
Here are four types of consistency that you need to focus on:
- Visual: Ensuring similar elements look the same across screens.
- Functional: Maintaining consistent interaction patterns.
- Internal: Keeping design uniform within your product.
- External: Aligning with other products in your ecosystem.
A consistent design language doesn’t just look good—it builds user trust and reduces cognitive load. When users can predict how elements will behave, they’re more likely to engage confidently with your product.
To achieve this consistency, many businesses turn to design systems. These comprehensive guides outline standards for visual and functional elements, serving as a single source of truth for your designers and developers.
4. Responsive And Mobile-First Design
With over 7 billion smartphone users worldwide, mobile optimization is no longer a nice-to-have—it’s a MUST-have for businesses.
This is where responsive and mobile-first UI/UX design comes in.
Responsive design ensures that your interface adjusts smoothly to any device. On the other hand, a mobile-first design prioritizes the mobile experience from the start.
But why is this important? Studies have shown that 74% of visitors are more likely to revisit a website that delivers a smooth, consistent experience on all devices.
Key elements to focus on when implementing a mobile-first approach:
- Simplify content for small screens
- Create “fat-finger-friendly” tap targets (minimum 30px)
- Use font sizes no smaller than 16 pixels for readability
- Utilize large headers for easy scanning
Pro tip: Always remember that it is easier to adapt a mobile design for larger screens than vice versa. So always focus on mobile designs first and then work your way up for a more focused, efficient design overall.
5. Performance Optimization
Site speed can make or break your user experience. 87% of your visitors will abandon your site if it doesn’t load within two seconds. In fact, speed is also one of the factors that influence your Google ranking.
However, the challenge arises in balancing both aesthetics and speed, trying to create a site that’s beautiful and blazing fast, which often ends with compromised results.
This is where performance optimization comes in. It employs various strategies to solve this issue. Here are a few of them:
- Image optimization: Compress those visuals without losing quality. Your users won’t notice the difference, but your load times will.
- Code minification: Streamline your CSS, JavaScript, and HTML. Less code means faster execution.
- Caching techniques: Why reload what hasn’t changed? Smart caching can dramatically speed up repeat visits.
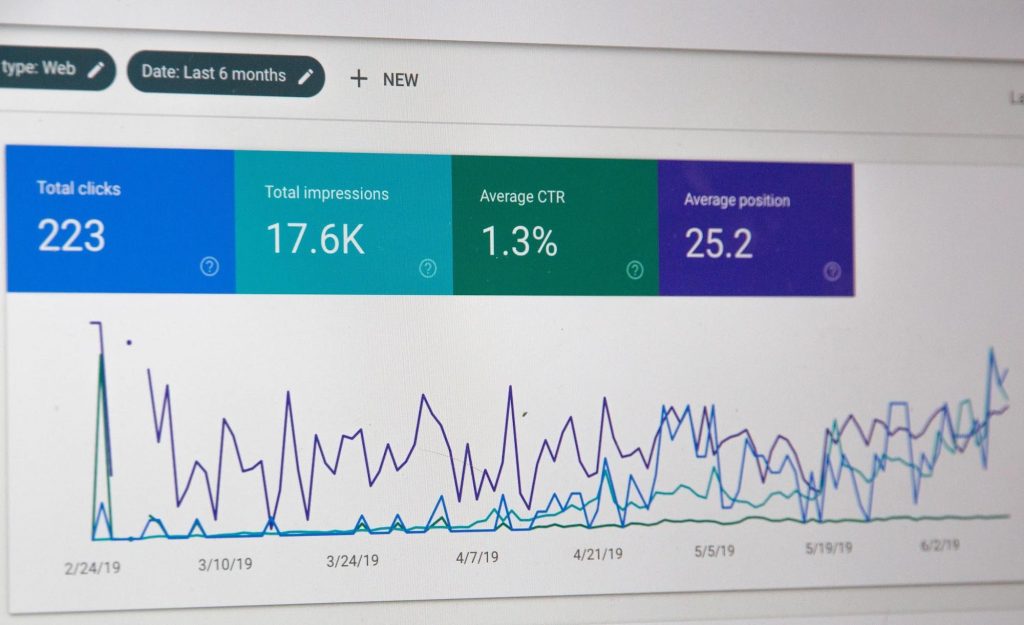
Measuring UI/UX Design Impact

You’ve incorporated all the best practices into your UI/UX design strategy. But how can you tell if it’s actually working? Measuring the results of your design work goes beyond gathering data—it involves interpreting what that data signifies for both your business and your users.
Now, let’s explore some methods to gauge the success of your UI/UX design:
1. Define Your North Star Metric
Every successful UI/UX strategy needs a guiding light. Your North Star Metric should represent the value created for your users and indicate your product’s success. For example, YouTube’s North Star Metric is total playtime—it represents user engagement and directly correlates with ad revenue. Similarly, define your North Star Metric to understand how well your designs are working towards achieving your final goal.
2. Track Quantitative Metrics
Numbers don’t lie. So you need to track these crucial metrics to understand how well your design is working:
- Conversion rates: Are more users taking desired actions?
- Bounce rates: Are users sticking around or leaving immediately?
- Time on task: How efficiently can users complete key actions?
3. Gather Qualitative Feedback
Sometimes, the most valuable insights come straight from your users’ mouths. Conduct user satisfaction surveys to get customer feedback and understand how your users feel about your product. Furthermore, usability testing will determine whether your users can easily accomplish their goals.
4. Conduct A/B testing
Can’t decide between two design options? Let your users vote with their actions. A/B testing allows you to compare different design versions and see which performs better.
5. Consider Counter-Metrics
Improving one area might inadvertently harm another. For instance, simplifying your interface might boost task completion rates but decrease overall engagement time. Again, keep the North Star Metric in mind and see if boosting task completion rates at the cost of a reduced engagement rate is okay. Always consider the bigger picture.
As the digital landscape keeps evolving, it becomes very difficult to fully solve the challenges that arise in the UI/UX field. However, incorporating these best practices can greatly enhance the usability, engagement, and overall performance of your product.
UI/UX best practices involve developing practical and smooth digital experiences that cater to user needs and also align with your business objectives. By prioritizing these strategies, you can design products that look great, boost interaction, and lead to conversions.
Looking to elevate your UI/UX design strategy?
Why not collaborate with professionals who understand these best practices inside and out? Matchbox Design Group is known for its innovative brand-building strategies, including complete UI/UX design. Our skilled team can assist you in crafting digital experiences that engage your audience and deliver outcomes.
Contact Matchbox Design Group Today!
If your website could use a refresh, if you’re looking to drive more traffic to your site, or you would like to submit a guest post, fill out the form below and we’ll contact you to learn more about your digital needs.