Estimated reading time: 11 minutes
Mix & Matchbox Podcast – Episode 4
In the ever-evolving world of digital marketing and web development, the humble site map has emerged as a critical component in the success of any online presence. As the foundation upon which a website is built, the site map serves as a roadmap, guiding both users and search engines through the intricate web of content and functionality.
Whether you’re a web developer, content strategist, or simply an individual interested in the behind-the-scenes of website planning, understanding the best practices for site mapping is essential for creating an efficient, user-friendly, and SEO-optimized online experience.
In this comprehensive guide, we’ll dive deep into the world of site mapping, exploring its key elements, the tools and techniques used to create effective site maps, and the strategies for seamlessly integrating site mapping into your digital project management workflow. Join us as we uncover the secrets to mastering site mapping and elevating your website to new heights.
Related Links
What Is a Site Map?
At its core, a site map is a visual representation of the structure and organization of a website. As Rachel Jurina, our Content Manager at Matchbox Design Group, explains, “the best way to think of it is more of a framework for how your content is organized on the site.” This framework serves as a critical tool for both users and search engines, providing a clear and intuitive navigation system that helps visitors quickly find the information they’re seeking, while also enabling search engines to effectively crawl and index the website’s content.
The structure of a site map typically consists of three main levels:
- Top-level navigation: This includes the primary pages of the website, such as the home page, about page, services, products, and blog.
- Sub-pages: These are the secondary pages that fall under the top-level navigation, such as individual service offerings, resource hubs, or category-specific blog posts.
- Tertiary pages: Depending on the complexity of the website, a third level of pages may be included, providing even more granular content and functionality.
By organizing the website’s content in this hierarchical manner, site maps help users quickly understand the overall structure of the site and navigate to the information they need with ease. Additionally, as Rachel mentions, site maps also serve as a valuable tool for search engines, providing a clear roadmap for how the website’s content should be crawled and indexed.

Leveraging Tools for Effective Site Mapping
While the conceptual framework of a site map may seem straightforward, the actual process of creating and maintaining one can be a complex, especially for larger websites. This is where the use of specialized tools can prove invaluable. One tool that our team has found particularly useful is Lucidchart, a diagramming and visualization platform.
As Rachel explains, Lucidchart’s intuitive interface and extensive library of visual elements make it an ideal choice for site mapping. The ability to easily drag and drop content, organize it hierarchically, and collaborate with team members or clients has made Lucidchart a go-to tool for the Matchbox team. Additionally, the platform’s versatility extends beyond just site mapping, allowing users to create process flows, floor plans, and other types of visual diagrams as needed.
Other Digital Mapping & Diagraming Tools
While Lucidchart is just one example of a site mapping tool, there are numerous other options available, each with its own unique features and capabilities. Some other popular choices include:
- Figma: A design and prototyping tool that can also be used for site mapping and wireframing.
- Miro: A collaborative whiteboard platform that supports site mapping and visual brainstorming.
- Gliffy: A diagramming tool with a focus on site mapping and website planning.
- Cacoo: A cloud-based diagramming tool with site mapping and team collaboration features.
Regardless of the specific tool you choose, the key is to find one that aligns with your team’s workflow, allows for easy collaboration, and provides the necessary features to create a comprehensive and visually appealing site map.
Site Mapping Best Practices: Dos and Don’ts
A strong site map begins with a clear picture of what already exists. Before making structural decisions, it’s worth taking the time to run a full audit of the current site. Tools like Screaming Frog can reveal hidden pages, duplicate content, and other behind-the-scenes issues that aren’t always obvious when browsing from the front end.
Another key best practice is to approach site mapping with a user-centric mindset. This means considering the needs and behaviors of your target audience, as well as the overall user experience (UX) of the website. As Rachel emphasizes, “the more direct and straightforward you can be, the better”.
It’s also important to remember that a site map is a forward-looking tool, which means that not everything from the old site needs to come along for the ride. Outdated or irrelevant content can drag down the user experience and clutter navigation. Keeping only what’s useful today (while archiving anything that may be referenced later) ensures the new site feels purposeful and easy to use.
Finally, site mapping works best when it’s a collaborative process. Input from designers, developers, and clients ensures that the new structure supports business goals while staying technically feasible. Skipping this step can lead to misalignment and missed opportunities that are costly to fix later.
| ✅ Do’s | ❌ Don’ts |
|---|---|
| Conduct a full site audit (use tools like Screaming Frog) to uncover hidden pages, duplicate content, and structural issues. | Skip the audit and assume you know everything about the existing site. |
| Think user-first. Use clear, intuitive naming conventions and URL structures that match user expectations and search habits. | Get too clever with labels. Avoid jargon or obscure terms that confuse users. |
| Plan redirects carefully when moving to a new site or merging domains to preserve SEO and user experience. | Forget about redirects. Neglecting them can break links and hurt search rankings. |
| Trim unnecessary content. Be intentional about what carries over; archive outdated but potentially useful material. | Hoard old pages. Don’t carry irrelevant or outdated content just because it exists. |
| Collaborate with stakeholders (designers, developers, clients) to balance UX, business goals, and technical requirements. | Work in isolation. Failing to get feedback can create misalignment and future rework. |
Navigating the Challenges of Site Mergers
One of the most complex and challenging scenarios in site mapping is the process of merging multiple websites into a single, cohesive online presence. This often occurs when a company acquires another business, or when an organization decides to consolidate its various web properties into a more streamlined and manageable structure.
As Rachel explains, there are typically two main reasons why clients may seek to merge their websites:
- Consolidating related offerings: A company may have created separate websites for different products or services, only to find that managing multiple sites becomes unwieldy. In these cases, the goal is to bring everything under a single, unified website.
- Integrating acquired websites: When a company acquires another business, it often inherits a separate website that needs to be seamlessly integrated into the parent organization’s online presence.
Regardless of the specific scenario, site mergers present a unique set of challenges that require a strategic approach. The first step, as Rachel suggests, is to thoroughly map out the existing websites, understanding their content, structure, and URL hierarchies. This information can then be used to begin the process of rationalizing and reorganizing the content, identifying opportunities for consolidation, and planning the necessary redirects to ensure a smooth transition.
Preserving SEO Value & User Experience
One of the key considerations in a site merger is the preservation of SEO equity. By carefully planning and implementing a comprehensive redirect strategy, you can ensure that any existing search engine rankings and authority are maintained, minimizing the impact on organic traffic and visibility.
Additionally, the user experience must be a top priority when merging websites. As Rachel emphasizes, it’s crucial to strike a balance between the needs of the business and the expectations of the users, creating a seamless and intuitive navigation system that allows visitors to easily find the information they’re seeking.
Site mergers can be a complex and time-consuming process, but by leveraging the power of site mapping, adhering to best practices, and maintaining a user-centric approach, you can successfully navigate these challenges and create a unified, high-performing online presence.
Optimizing URL Structures and Naming Conventions
In the world of site mapping, the importance of URL structures and naming conventions cannot be overstated. These elements not only impact the user experience but also play a crucial role in search engine optimization (SEO).
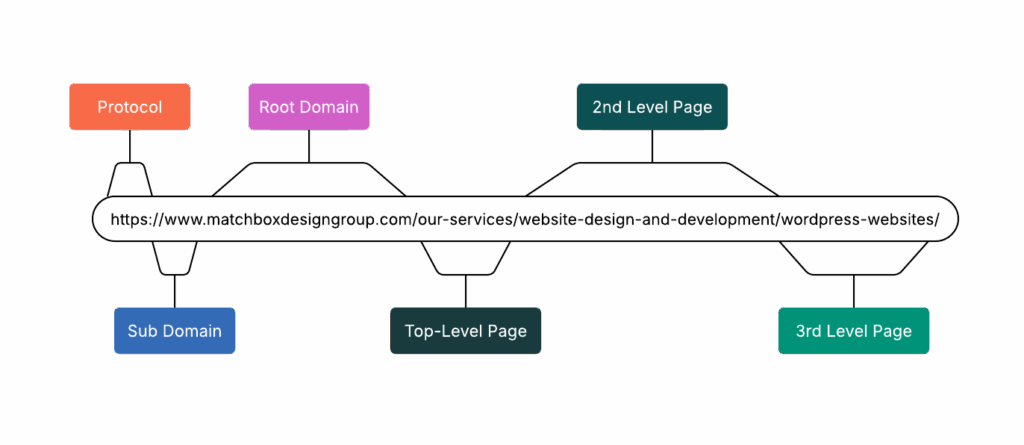
As Rachel explains, the ideal URL structure should follow a hierarchical pattern, starting with the domain name, followed by the top-level navigation, and then any sub-pages or categories. This structure not only helps users understand the content and context of the page they’re on but also provides valuable information to search engines, enabling them to better crawl and index the website’s content.

When it comes to naming conventions, the guiding principle should be simplicity and clarity. Avoid overly creative or obscure terminology, and instead opt for straightforward, user-friendly labels that align with your target audience’s search habits and mental models. As Rachel emphasizes, “the more direct and straightforward you can be, the better” – so instead of something like “The Whimsical Bible of Information,” a simple “Blog” or “Resources” would be a much more effective and user-friendly choice.
In addition to the page and section names, it’s also important to consider the use of breadcrumbs, which Rachel highlights as a valuable tool for reinforcing the site’s hierarchical structure and helping users understand their current location within the website. By incorporating breadcrumbs, you can provide an additional layer of context and navigation, further enhancing the user experience.

By optimizing your URL structures and naming conventions, you can not only improve the overall usability and findability of your website but also contribute to its search engine visibility and rankings. This, in turn, can lead to increased traffic, higher engagement, and ultimately, better business outcomes.
Integrating Site Mapping into Your Project Management Workflow
Site mapping isn’t something you do once and check off the list — it’s a tool you’ll come back to throughout a project. From the first planning session to launch day (and even after), your site map acts like a roadmap, helping everyone stay on track.
One of the biggest perks of building a site map early is catching problems before they snowball. An audit of the current site can reveal hidden pages, duplicate content, or messy structures that would otherwise pop up at the worst possible time.
Site mapping also works best as a team activity. By looping in designers, developers, and the client, you make sure the structure not only looks good, but also works with real business goals and user needs. Getting everyone’s input early makes the whole process smoother.
As the project moves forward, think of the site map as a living document. It should grow and change along with the site, giving you a clear view of how everything fits together and making future updates easier.
Unlocking the Power of Site Mapping
In the dynamic and ever-changing world of digital marketing and web development, the humble site map has emerged as a powerful tool for creating efficient, user-friendly, and SEO-optimized websites. By understanding the key principles of site mapping, leveraging the right tools and techniques, and integrating this process into your overall digital project management workflow, you can unlock a new level of success for your online presence.
Whether you’re a seasoned web professional or just starting your journey in the digital realm, mastering the art of site mapping is a critical skill that can propel your projects to new heights. By following the best practices outlined in this guide, avoiding common mistakes, and continuously refining your approach, you can create site maps that not only serve as the backbone of your website but also enhance the overall user experience and search engine visibility.
So, what are you waiting for? Start mapping your way to digital dominance today!
Key Takeaways
- A site map is a visual representation of the structure and organization of a website, serving as a critical tool for both users and search engines.
- Leveraging specialized tools like Lucidchart, Figma, and Miro can greatly enhance the site mapping process, allowing for efficient collaboration and visualization.
- Adhering to best practices, such as conducting a thorough website audit, prioritizing user experience, and seeking feedback, is essential for creating an effective site map.
- Navigating the challenges of site mergers requires a strategic approach, including content rationalization, URL structure planning, and comprehensive redirect implementation.
- Optimizing URL structures and naming conventions can improve both user experience and search engine optimization, contributing to the overall success of your website.
- Integrating site mapping into your digital project management workflow can lead to a more efficient, collaborative, and successful website development process.
Never Miss an Episode
Get more insights on design, marketing, and all things digital. Subscribe to our Mix & Matchbox YouTube channel and join the conversation.
Want to Be Featured?
We love connecting with fellow creatives, marketers, and industry pros. If you’d like to share your story or expertise on the Mix & Matchbox podcast, let’s chat.