Today we are going to talk about 5 important guidelines to improve your website accessibility.
“Your brand is what people say about you when you’re not in the room.” -Jeff Bezos
This is one of the most inspiring quotes for marketers everywhere. But I like to look at things from a different angle. My question to you is, have you been in the room in the first place?
Stumped By This?
Any problems that consumers face with your brand occurs only after consumers have had the opportunity to interact with your website. But what happens if they cannot even use it?
Potential customers don’t know who you are, what the business stands for, or even what you can offer. According to Daryn Harpaz, the Founder and CEO of Zenyth Group, more than 85% of websites do not offer an inclusive experience. And that means people will regularly come across a website that they can’t use. This is a great concern for uncountable people with disabilities, whether it is a temporary or permanent impairment.
What Does This Translate Into For Your Business?
- You’re missing a significant portion of the target audience.
- You are displeasing a lot of potential customers.
- It’s hurting your brand image.
- It’s hampering your SEO campaign.
- You’re at risk of falling out of the competitive commercial landscape.
- You could face legal actions for owning a website that is noncompliant with website accessibility guidelines.
Accessible Websites Are In Demand
COVID-19 has pushed everyone online. And since most people will be at home, they need access to websites more than ever. Even if you receive a lot of traffic, many of your visitors won’t convert into paying customers if they can’t use your website.

It’s pretty clear that your website needs to be accessible.
Making sure it is accessible to everyone is the first step to success. Entrepreneurs realize that accessible design improves the online reputation of their business and helps build trust with their customers.
More importantly, it ensures that none of the customers miss out on anything they have to offer, especially those with a disability. Surprisingly, on average, there are about 60 unique accessibility errors per page, according to Think With Google. That means that a customer with a disability has 60 reasons to be unhappy with your site. Ouch!
With the right tools, this task can be simplified. Smart options that can help your website become -and remain- more accessible include automated solutions like accessiBe. Platforms like these can scan, fix, update, and monitor your website, helping to keep your site accessible all the time.
Elements You Need To Focus On Include:

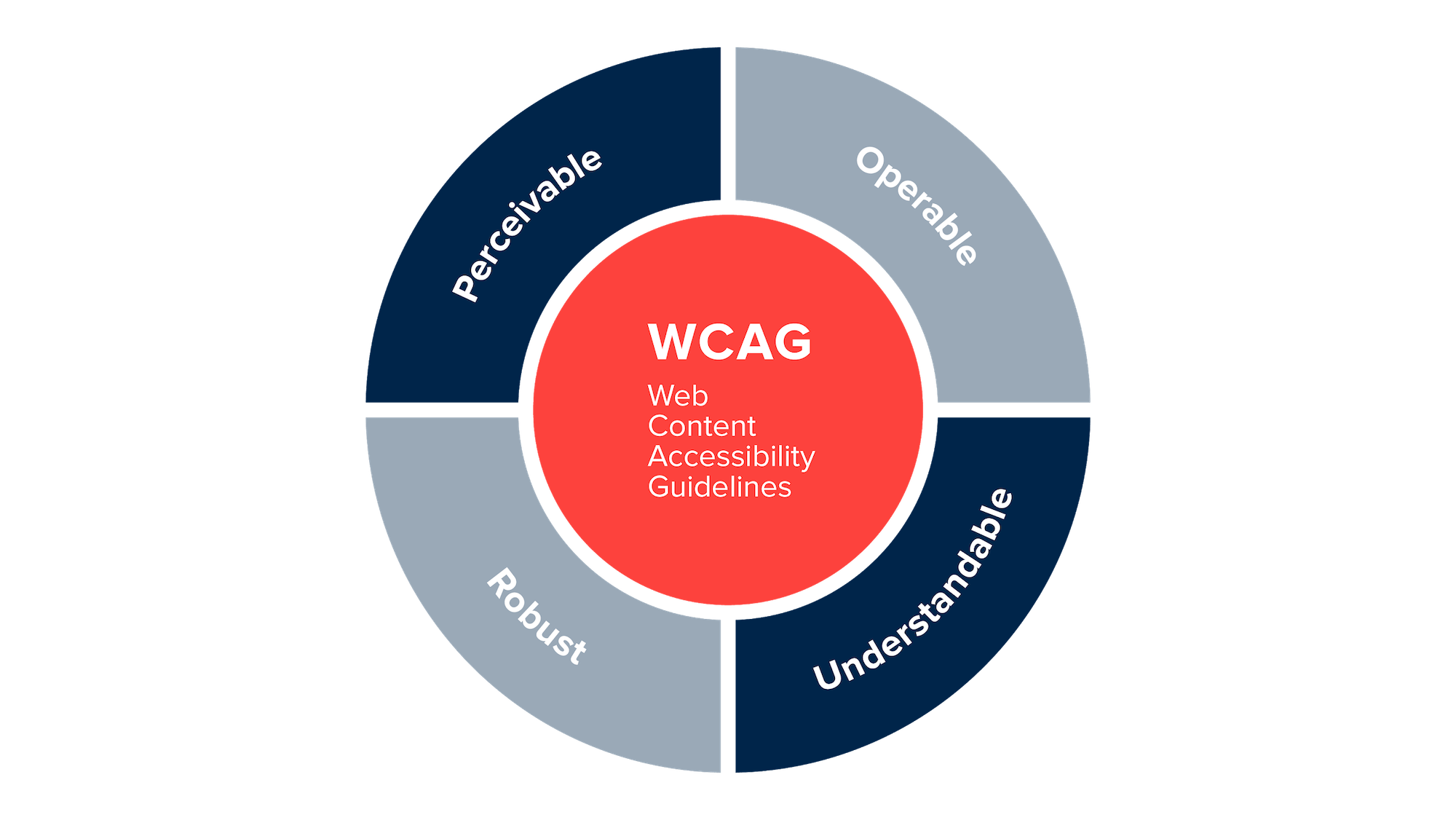
Perceivable – people must be able to find and process the information on your site
Operable – people must be able to navigate and use it effortlessly
Understandable – people must be able to comprehend all the information
Robust – the site must be compatible with the latest technologies to match every user’s needs, such as assistive technologies that aid speech, visual, auditory, cognitive, or physical disabilities
You’ll find the full scoop about ADA compliance in detail laid out in WCAG (Web Content Accessibility Guidelines).
In The Meantime, What Can You Do To Make Your Website More Accessible?
If you feel that the sheer number of guidelines overwhelms you, you’ve come to the right place. This blog discusses simple ways you can make your website more accessible.
Here is a concise list of best practices you should focus on.
1. Enable Resizable Text
Devices and browsers typically allow users to resize text to facilitate access and interactions with individuals that have visual impairments. To ensure you align with these criteria, build a website that supports the resizing of text. To avoid complications, do not specify text size using pixels. Instead, use relative sizes so that text can scale depending on the screen size.
More importantly, never turn off user scalability. This feature allows users to adjust the font size and consume content effortlessly.
2. Think About Color And Contrast
The color scheme you use should enhance readability. There must be enough contrast between the text and the background colors so that people with color blindness or visual impairments do not have issues with your website.
Different people perceive colors in different ways. To ensure everyone can use your website and easily distinguish between various elements, consider the following:
- Use a dark color text against a light background.
- Avoid creating a color palette where the shades are too similar where text easily blends into the background.
- Also, avoid using clashing colors that cause eye strain.
3. Add Alt Text To Images
Visual elements enhance engagement. However, do not use flashing images and animations as this can raise problems for individuals suffering from seizures or migraines.
Additionally, people with visual impairments cannot make use of visual elements without the help of assistive devices such as screen readers and Braille readers. Therefore, incorporating alt texts can make images more accessible. The assistive devices read out loud these brief descriptions about content that is displayed in the images. And if there is a lengthy description, a Longdesc Tag can be used instead.
4. Make Audio And Video More Accessible
After images, you need to make other multimedia elements on your website just as accessible. While videos and audio content can usually increase engagement, it won’t do much if a visually impaired or hard-of-hearing visitor cannot get any value from them.
Using text captions with video and audio tracks can significantly resolve the issue. Furthermore, audio descriptions that describe visuals-only parts (e.g., gestures or changes in settings) can enhance accessibility as well as overall UX.
5. Simplify Website Design And Navigation
Within 0.05 seconds, a visitor will make judgments about your website. What are they looking at? Simple navigation, a clean website design, device compatibility, availability of information, and much more. But generally speaking, a website that is easy to use significantly influences their judgment and sends the right trust signals.
However, you must keep in mind that not everyone can easily use a mouse or touchscreen to navigate your website or mobile app. Moreover, physical impairments can also make using interactive elements challenging.
Therefore, make sure that everything is accessible through keyboard controls, such as filling out a form or clicking on a drop-down menu, CTAs, dialog box, etc. Taking the time and effort to ensure that all elements are keyboard-accessible improves customer satisfaction and brand loyalty. Furthermore, ensure that the size of all the elements is such that people can easily use them.
Over To You
Now that you’ve found and implemented a couple of techniques to improve website accessibility, all you need to do is ensure that it remains that way. You’ll agree that it is a lot simpler than you thought, especially with the help of the right tools. At the end of the day, both you and your customers are happy. So it seems like a win-win situation, after all.
Contact Matchbox Design Group Today!
If your website could use a refresh, if you’re looking to drive more traffic to your site, or you would like to submit a guest post, fill out the form below and we’ll contact you to learn more about your digital needs.