See How The Magic Happens.
We have proudly been a St. Louis digital marketing agency working with brands locally and across the nation for over 15 years. We are eager to put our skills to good use by formulating the best digital strategies for your business. Take a look at a few examples of our past work in these client case studies to see our design, development, content and SEO work in action. Take a look at what our past customers have said about us.

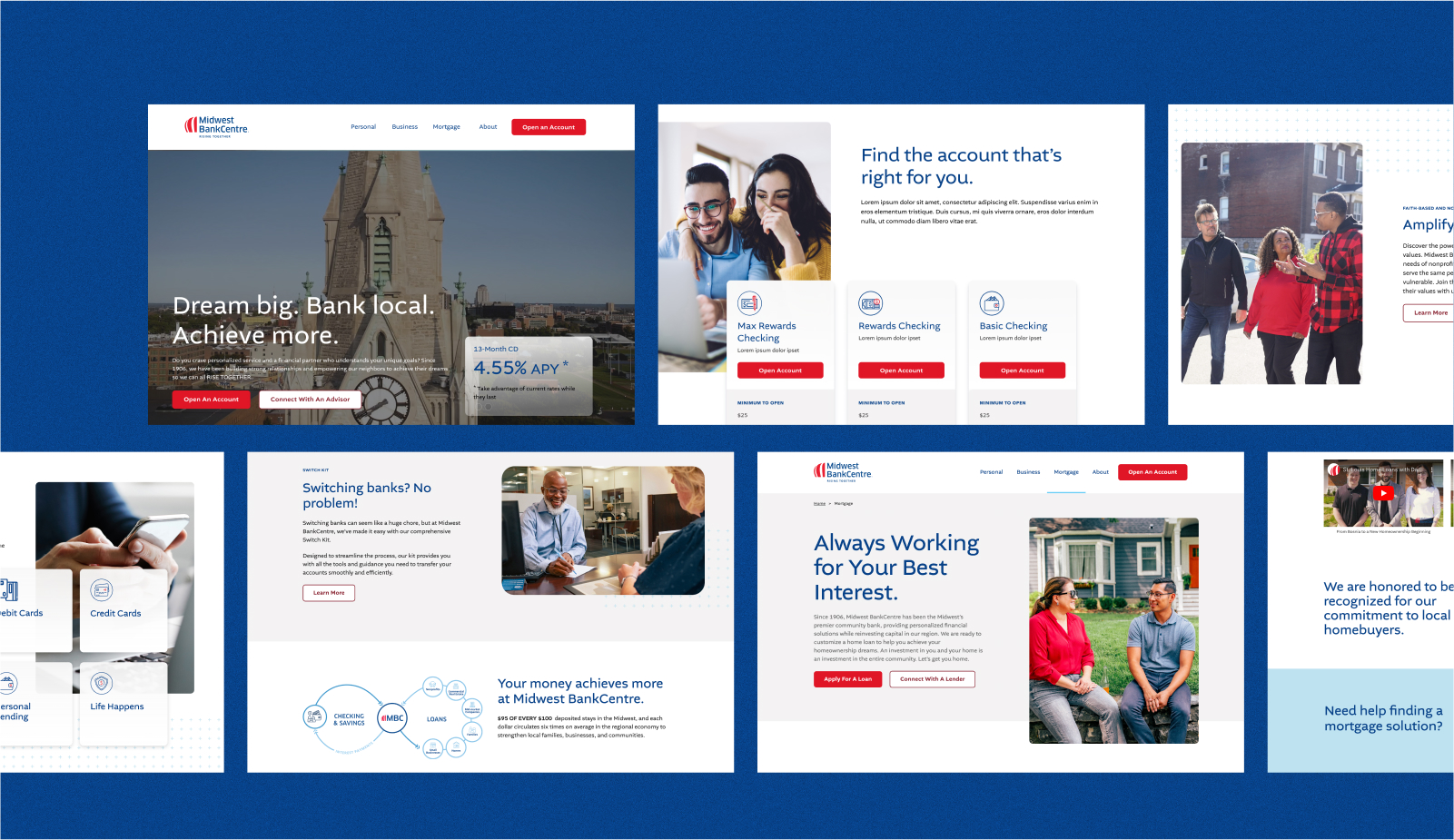
Midwest BankCentre
We partnered with Midwest BankCentre to completely redesign their website with a focus on accessibility, clarity, and modern banking tools. The result? A refreshed digital experience that makes it easier for customers to find the right accounts and for the bank to share their community impact.

Taxography branding
We helped Taxography elevate their brand identity by overhauling their logo, color palette, typography, and imagery, which now better reflects their property tax compliance expertise and digital-first vision.
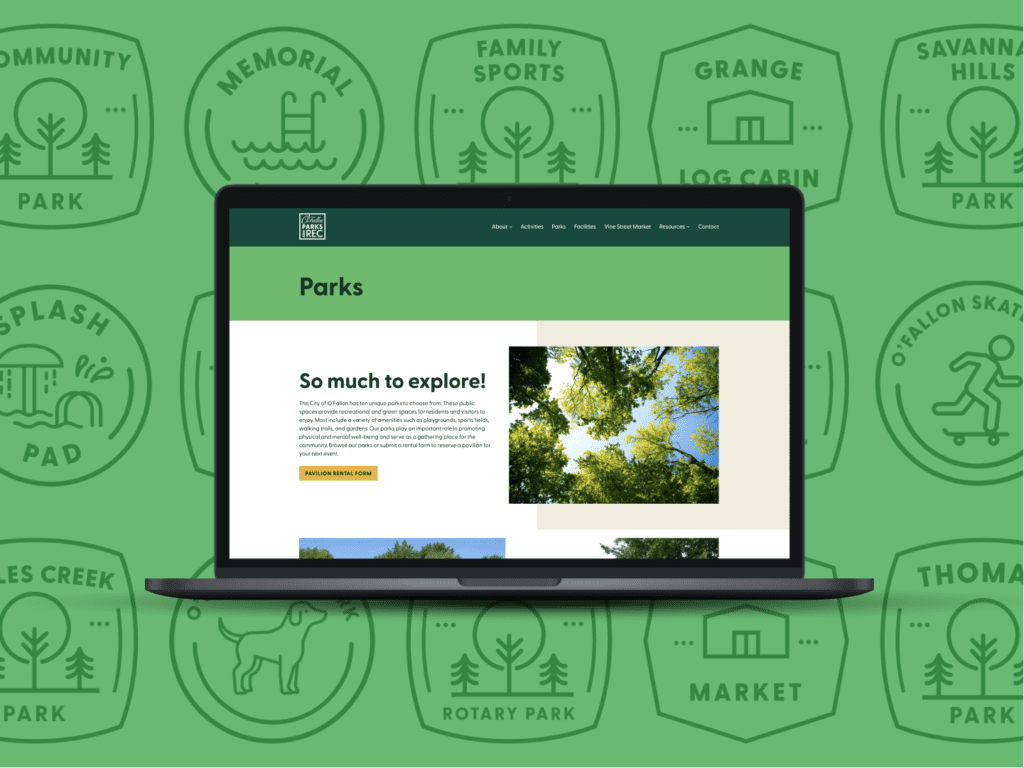
O’Fallon Parks And Rec Website Rebuild
We partnered with O’Fallon Parks and Recreation to redesign their website, featuring a modern, user-friendly interface and engaging design. The new site empowers their team to update content effortlessly and allows families to explore park events and activities with ease.

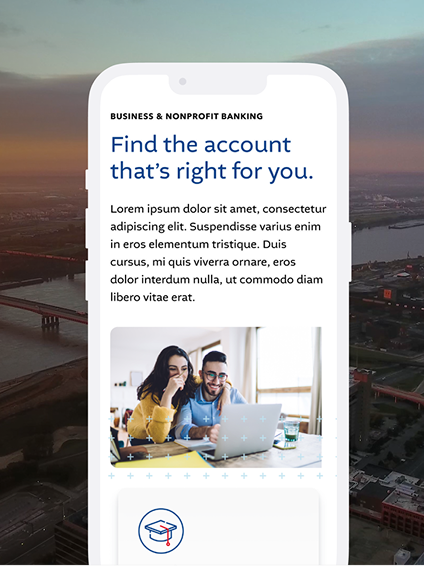
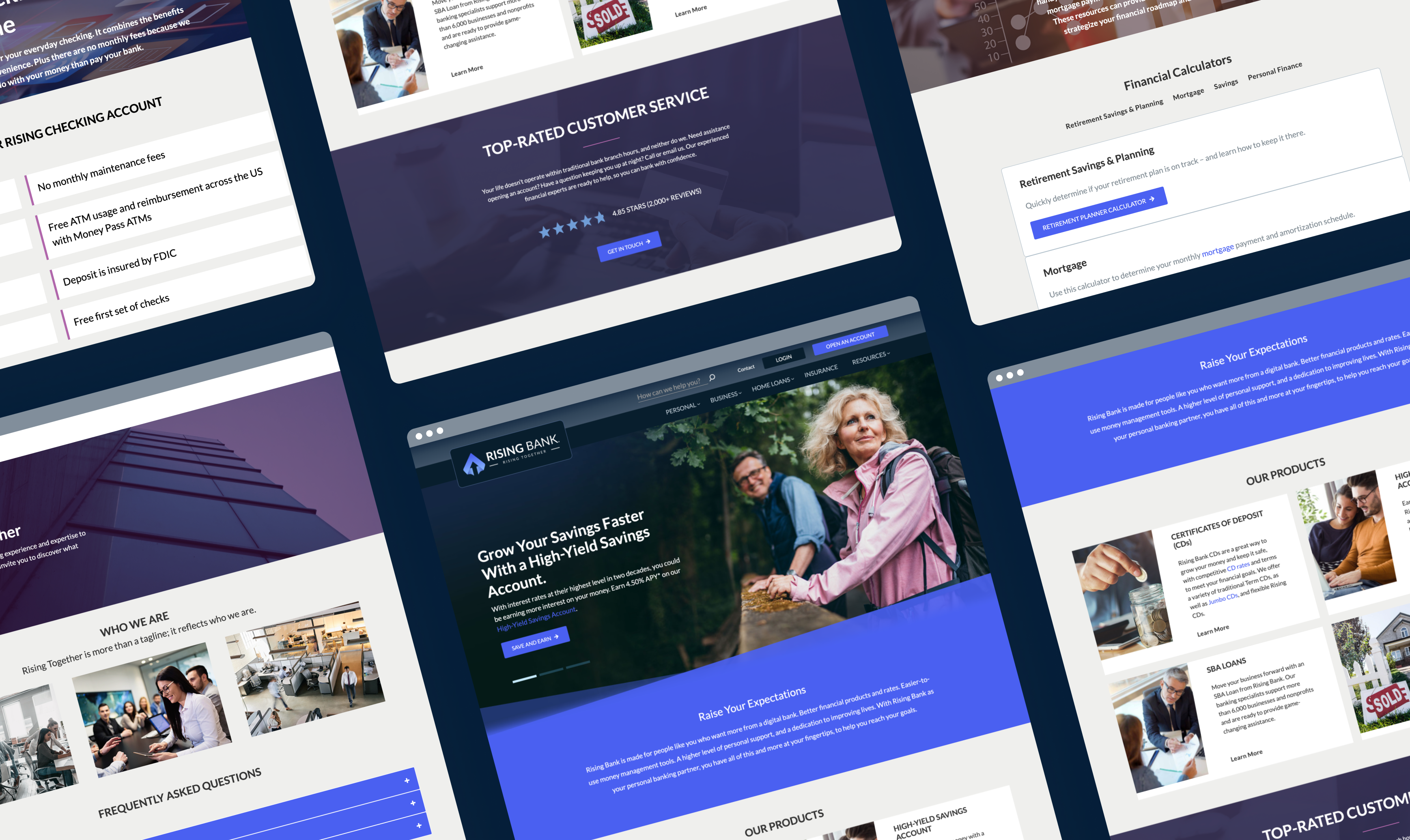
Rising Bank
We helped Rising Bank migrate its website from Drupal to WordPress, seamlessly delivering a modern, easy-to-manage site that upholds the brand’s mission and improves performance.

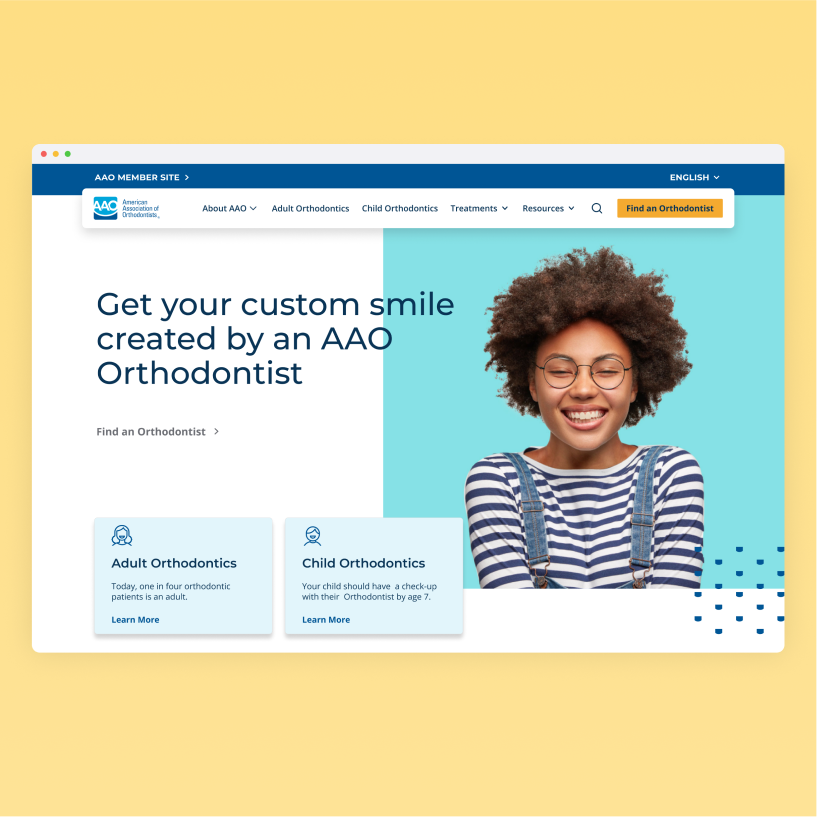
American Association of Orthodontics
We partnered with AAO to modernize their consumer-facing website, making it easier for users to find trusted orthodontic care. Our team streamlined navigation, refreshed the visual design, and built a flexible CMS that supports ongoing content updates.