Estimated reading time: 1 minute
Are you a small business owner looking to establish an online presence or revamp your existing website? Creating a user-friendly website is crucial for attracting and retaining customers.
Related Links
This guide delves into the strategies for designing a website that is user-friendly and customized for small businesses and focuses on key factors that can set you apart.
Know Your Users
Creating a user-friendly website starts with understanding who your target audience is. This knowledge will inform every aspect of your website design and content strategy as you start a small business.

By knowing your users’ preferences, pain points, and goals, you can create content that resonates with them and provides value.
When it comes to audience segmentation the key is to break down your target audience into groups that share characteristics, behaviors or interests. By doing this you can customize the content and layout of your website for each segment enhancing their user experience as you start a small business online or from home.

Domain And Visibility
A domain name serves as an internet address simplifying the process of locating websites without the need to recall numerical sequences. These names are distinct, enabling users to type in word combinations into the browser’s address bar, for web navigation rather than dealing with extended strings of numbers.
When starting a business it’s important to pick a domain name that’s catchy, easy to remember, and not overly long. It’s best to stick with your chosen domain name to avoid losing website visitors and experiencing downtime.
A well-chosen domain name can help establish your brand identity. It will be easier for customers to find and remember your website when you start a small business. People wondering how do I start a small business, securing a domain name should be one of the initial steps. The domain name plays a major role in visibility and branding for your new small business venture.
As you plan out the necessary steps to start a small business, choosing the right domain name can give you a head start in establishing an online presence and making it easy for potential customers to find you. Lastly, use a free DNS service to keep costs down while managing your domain’s performance and reliability effectively.
Color Schemes And Fonts
Selecting the color combinations and fonts is crucial, for the look of a website. These elements can impact how users perceive the site, recognize the brand, and read the content. It’s important to pick colors that reflect your brand identity and resonate with your intended audience.
Opt for contrasting colors to make text and visuals pop. Steer clear of using several hues to prevent a chaotic and disorganized appearance.
Go for a font that’s both legible and complements the style of your messaging. Use a consistent font throughout your website for a cohesive look. Consider using a combination of fonts for headings and body text to create a hierarchy and differentiate between different types of information.
High-Quality Visuals
Use high-quality visuals, such as professional photography, graphics, and videos, to capture user attention and create a visually appealing website. Well-designed visuals can improve user engagement, increase time on site, and leave a lasting impression.
Improve accessibility for users with disabilities by providing alternative text (ALT text) for images, closed captions for videos, and ensuring sufficient color contrast for better visibility.
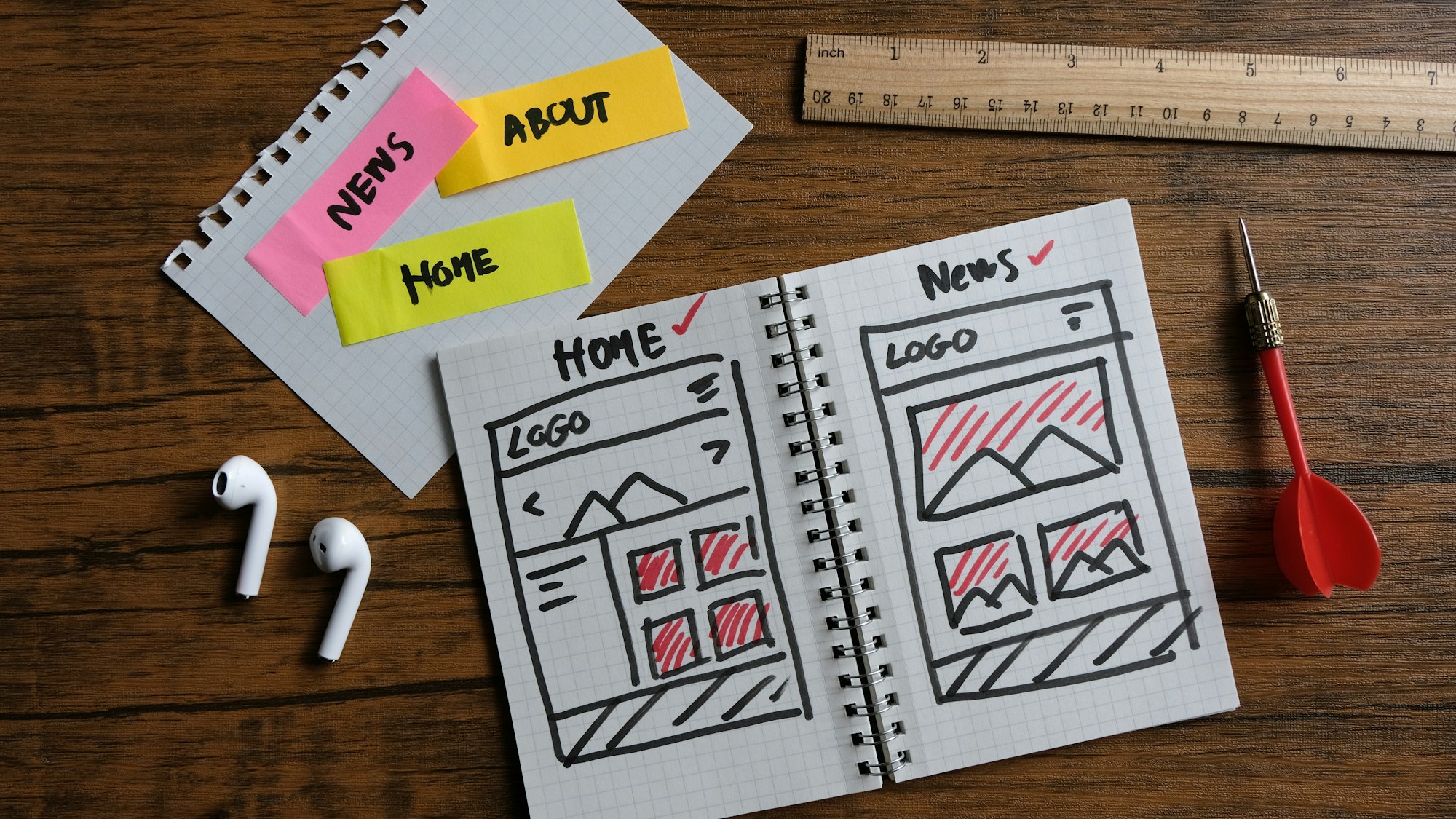
Clear Website Navigation
Effective navigation allows users to find what they’re looking for quickly and easily. Follow best practices such as using descriptive labels and organizing content logically. And providing breadcrumbs? That’s like leaving a trail of helpful signposts. So if someone ever wants to retrace their steps, they can do so with ease.
Good navigation is about crafting an experience that’s intuitive, seamless, and tailored to your audience’s needs. It’s about anticipating their questions and removing any obstacles that might stand in their way.

Headers And Website Copy
Headers and website copy are essential for guiding users through your content and providing valuable information. Use headers to break up long blocks of text and make your content more scannable.
Make headers descriptive and action-oriented to encourage users to engage with your content. Use headers to create a logical structure for your content and help users navigate your website.
Write clear and concise copy that is easy to understand. Use a conversational tone to make your content more engaging and approachable. Use active voice and avoid jargon to make your content more accessible to a wider audience.
Mobile Optimization
Most of the web traffic originates from mobile phones, this makes mobile optimization a must. Designing with a focus on devices emphasizes the importance of creating a user experience for mobile users guaranteeing that your website appears and works well on smaller screens. This strategy can result in increased user interaction, better conversion rates, and enhanced visibility, on search engines.

Clear And Compelling Calls-To-Action (CTAs)
CTAs are crucial for encouraging users to take the desired action on your website. Use contrasting colors and make your CTA button stand out. Use clear and action-oriented language in your CTA text. Make your CTA button large enough to be easily clicked on.
Place your CTA in a prominent location on your website, such as at the end of a blog post or on a landing page. Use A/B testing to determine the best placement for your CTA on different pages of your website.
White Space And Avoiding Clutter
By incorporating placed areas, in your website’s layout, you can greatly improve its readability and enrich the user experience. Creating a tidy look with space can help guide users’ focus, towards important aspects of your site.
This approach not only sets a visual order but also makes your content easier to grasp at first glance. Opt for a minimalist approach to prevent overwhelming your audience with excessive information.
Ensure consistency in your layout and design across all pages to prevent visual confusion. Utilizing white space to distinctly separate various components on your site further clarifies your visual message and supports a structured design approach.
Speed And Performance Optimization
Websites nowadays need to load to keep users happy. If a site is slow it can be frustrating, for visitors who might end up leaving. Slow websites also struggle to rank on search engines like Google. To check your website’s speed you can use tools such as Google’s PageSpeed Insights or WebPageTest. These tools will help you identify the reasons behind your site’s sluggishness so you can address them.
One effective method to boost your site’s speed is by optimizing your images. Large image files can drag down loading times significantly. You can utilize tools to compress and resize your images without sacrificing quality ensuring loading speeds.
By reducing image file sizes through compression and resizing methods you can enhance load times considerably. Exploring alternative image formats like WebP that offer high-quality visuals in file sizes can also aid in loading speeds.
When it comes to multimedia content such as videos choosing web-optimized formats like MP4 or WebM is essential for performance. Utilizing content delivery networks (CDNs) can additionally help in speeding up the distribution of files
Overall, having a fast website makes for a much better experience for your visitors. They’ll be able to see your content right away instead of waiting around. Google will be able to find your fast site more easily too.
Engaging And Relevant Content
Understanding what your audience likes and developing a plan for your content that includes types like blog articles, videos, visuals, and product manuals is key. A large majority of businesses, around 82% use content marketing so it’s vital to offer something to your audience.
Promoting your offerings is crucial but equally important is providing content that resonates with your audience’s needs and struggles. A majority of content marketers develop content customized for stages of the customer journey to guarantee a rounded strategy.
User Experience (UX) Design
UX design is crucial for creating a website that is easy to use and enjoyable for users.
- You need to focus on what your users want and need when designing your website.
- Do research to understand how your users behave and what they need.
- Design your website to be simple and easy to move around. Make it intuitive.
- Make it easy for users to get things done and find what they’re looking for on your site.
Ensure your website is accessible to all users, including those with disabilities or who use assistive technology. Use clear and concise instructions and provide alternative text for images to make your website more accessible.
Testimonials To Build Credibility
Customer testimonials can be a resource, in establishing credibility and trust among your audience. Utilize these accounts to showcase validation and demonstrate that others have benefited from your offering.
- Use testimonials from experts to show you’re credible and know what you’re doing
- Share detailed examples of how you’ve helped other customers (called case studies)
- Put your testimonials in a really visible place on your website
- Use a consistent design for testimonials to make them look nice
- Include customer photos and names to make testimonials feel more real and trustworthy
Utilizing User Feedback
Feedback from users plays a role in enhancing the user experience of your website and adapting to the changing requirements of your audience. Ways to Collect User Feedback;
- Online surveys
- User testing sessions
- Feedback forms on your website
- Social media platforms
- Online reviews and ratings
Once you’ve collected user feedback, analyze it to identify areas for improvement. Use this information to refine your website’s design, navigation, content, and overall user experience.
Testing CTA Placement and Running A/B Testing
Testing CTA placement and running A/B tests are essential for optimizing the performance of your website. A/B testing is crucial for deciding where to position Call to Action (CTA) buttons on web pages. By studying heat maps and analyzing click-through rates you can see how users interact with CTA placements.
It’s essential to integrate user feedback and analytics to enhance your placement strategies continuously. Moreover conducting A/B tests enables you to assess the influence of design aspects like fonts, colors, and layouts, on CTA effectiveness.
Leveraging analysis helps evaluate the significance of A/B test results and make data-driven decisions. Make sure to integrate A/B testing as a practice to consistently boost website performance and enhance user satisfaction.
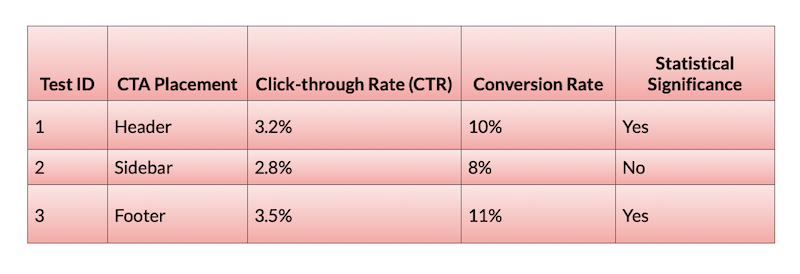
Here’s a simple example of a table showcasing A/B testing results for different CTA placements on a website:

In this table:
- Test ID: A unique code assigned to each A/B test performed.
- CTA Placement: The area where the CTA button was placed such as in the header, sidebar or footer.
- Click-through Rate (CTR): Percentage of users who clicked on the CTA button.
- Conversion Rate: Percentage of users who completed the desired action after clicking the CTA button (e.g., making a purchase, signing up).
- Statistical Significance: Indicates whether the test results show differences (Yes/No) based on analysis.
Monitoring Analytics To Adapt And Improve
Monitoring analytics is crucial for understanding user behavior and optimizing the performance of your website.
- Utilize Google Analytics to track user actions and evaluate website performance.
- Track metrics, like bounce rate, click through rate and conversion rate to measure website efficiency.
- Use heat maps and user recordings to grasp user behavior trends and highlight areas requiring improvement.
- Combine user feedback with analytics to discover enhancements for the website.
- Apply A/B testing and user testing approaches to refine the design and elevate the user experience.
Continuously monitor your analytics to track the performance of your website and make data-driven decisions.
Essential Security Measures
Make sure you learn about typical website security risks, like SQL injections site scripting (XSS) and distributed denial of service (DDoS) attacks. Use methods such as SSL/TLS encryption enforcing password guidelines and keeping your software up to date to safeguard your website and the information of your users.
Key Security Features Every Small Business Website Should Have:
- HTTPS (secure connection)
- Valid SSL/TLS certificate
- Input validation
- Regular backups
Clear Privacy Policies and Terms of Service
Communicate your website’s privacy policies and terms of service to establish trust with your users. Outline how you collect, use, and protect their personal information, and make these policies easily accessible on your website.
How To Display Certifications And Trust Badges Effectively
Display relevant certifications, trust badges, or seals from reputable third-party organizations (e.g., BBB, TRUSTe) to demonstrate your commitment to security, privacy, and ethical business practices.
| Key Takeaways |
| – Understand your target audience and segment them for tailored experiences – Choose a memorable, branded domain name and ensure visibility – Implement clean design with appropriate color schemes, fonts, visuals – Prioritize clear navigation, calls-to-action, and mobile responsiveness – Optimize website speed, performance, image compression – Create engaging, relevant, multi-format content marketing – Focus on user experience (UX) design principles – Leverage testimonials to build credibility and trust – Gather user feedback through surveys, testing, reviews – Utilize A/B testing for optimization of design elements – Monitor analytics for data-driven improvement – Implement robust security measures like SSL, input validation |
Conclusion
Developing a user website remains an effort for small businesses. It’s important to know your audience and focus on meeting their requirements. Adhere to design principles. Ensure fast loading times. Keep enhancing your site using insights from data and feedback from users.
Polish your website to offer an experience setting up your business for triumph. Keeping up with optimizing the user friendliness of your website is essential for small businesses to thrive in the landscape.
Frequently Asked Questions (FAQs)
1. How often should I update my website to keep it user-friendly?
Regularly updating your website is essential to maintain its user-friendliness. Aim to review and update your content, design, and functionality at least once a year or whenever there are significant changes in your business, industry, or user needs.
2. Can I make my website user-friendly on a tight budget?
Yes, it is possible to create a user-friendly website on a tight budget. Focus on the essentials, such as clear navigation, mobile responsiveness, and high-quality content. Leverage free or low-cost website builders, templates, and resources to streamline the process.
3. How do I measure the user-friendliness of my website?
Assessing the ease of use includes examining measures, like bounce rates, duration spent on the site, conversion rates and feedback from users. Utilizing tools such as Google Analytics, heat maps and user testing platforms can offer insights into user engagement on your website.
4. What is the purpose of a user-friendly website?
A user-friendly website makes it super easy for people to find what they need on your site, whether they’re using a computer, tablet, or phone. When your site is easy to use, visitors will stick around longer and are more likely to become customers by making a purchase or taking some other desired action. The whole point is to remove any frustration or confusion so people have a great experience on your website.
Contact Matchbox Design Group Today!
If your website could use a refresh, if you’re looking to drive more traffic to your site, or you would like to submit a guest post, fill out the form below and we’ll contact you to learn more about your digital needs.